【C++】OpenCVで実現する直感的インターフェースデザインとモジュール化戦略
C++とOpenCVを組み合わせたインターフェースデザインでは、cv::createTrackbarでリアルタイムにパラメータを調整したり、軽量GUIライブラリを使って直感的な操作を実現したりできます。
モジュール化で保守性もアップします。
直感的インターフェース要素
画像処理アプリケーションにおいて、ユーザーが直感的に操作できるインターフェースを設計することは非常に重要です。
特に、パラメータの調整や画像の閲覧、操作をスムーズに行えるUI要素を取り入れることで、ユーザビリティが大きく向上します。
ここでは、OpenCVを用いたインターフェースの構築に役立つ具体的な技術や工夫について解説します。
パラメータ操作コンポーネント
画像処理のパラメータ調整は、リアルタイムで結果を確認しながら行うことが多いため、操作性の良いコンポーネントが求められます。
OpenCVにはcv::createTrackbarという関数が用意されており、これを活用することで簡単にスライダーを作成し、パラメータの調整を行えます。
cv::createTrackbar の活用
cv::createTrackbarは、ウィンドウにスライダーを追加し、その値を変化させることで、画像処理のパラメータを動的に変更できる便利な関数です。
基本的な使い方は以下の通りです。
#include <opencv2/opencv.hpp>
#include <iostream>
// パラメータの値を格納する変数
int threshold_value = 128;
// コールバック関数(必要に応じて定義)
void on_trackbar(int, void*) {
// スライダーの値に応じて画像処理を更新
std::cout << "Threshold value: " << threshold_value << std::endl;
}
int main() {
cv::Mat src = cv::imread("sample.jpg", cv::IMREAD_GRAYSCALE);
if (src.empty()) {
std::cerr << "画像が読み込めませんでした。" << std::endl;
return -1;
}
cv::namedWindow("Image");
// スライダーを作成し、コールバック関数を登録
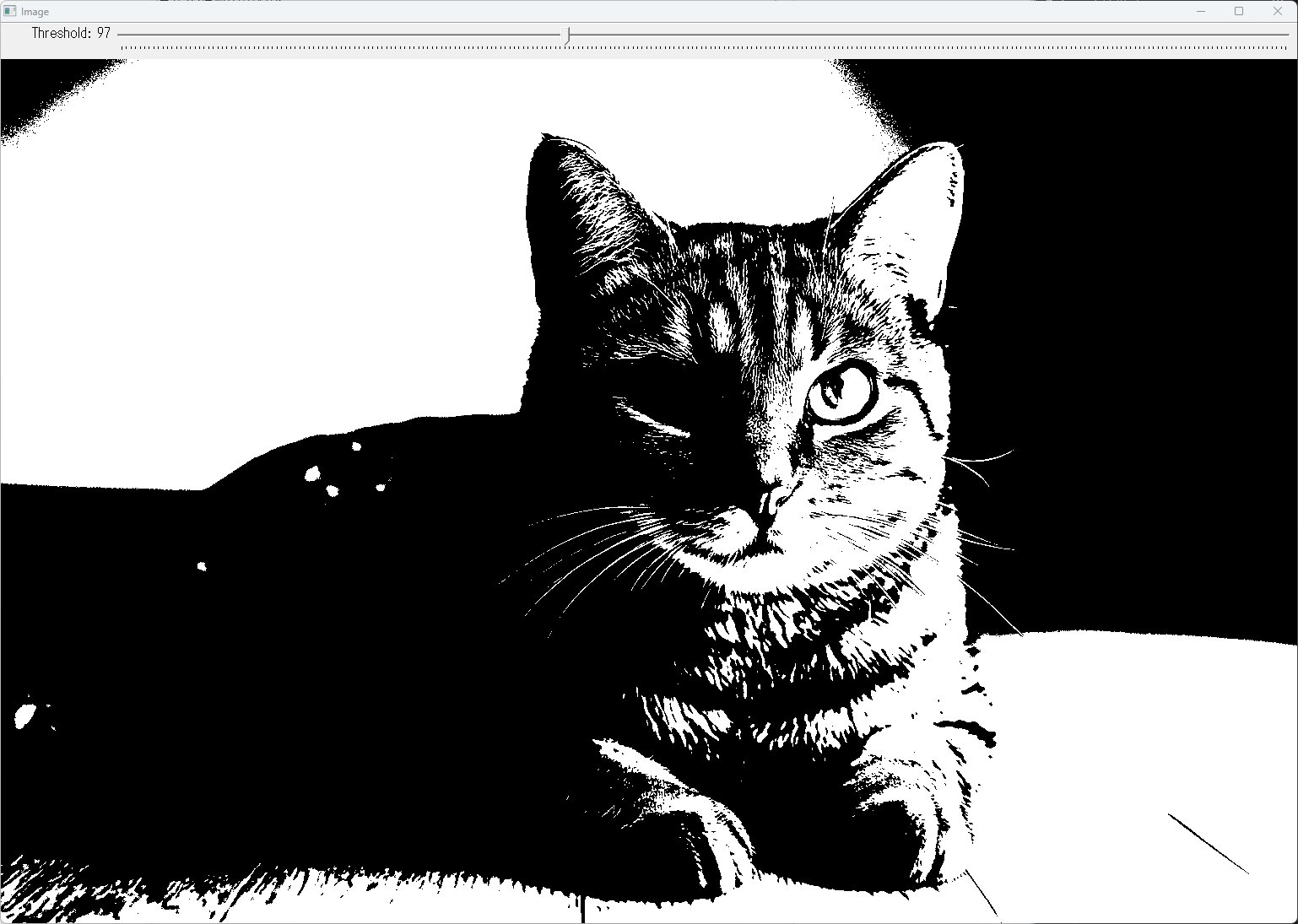
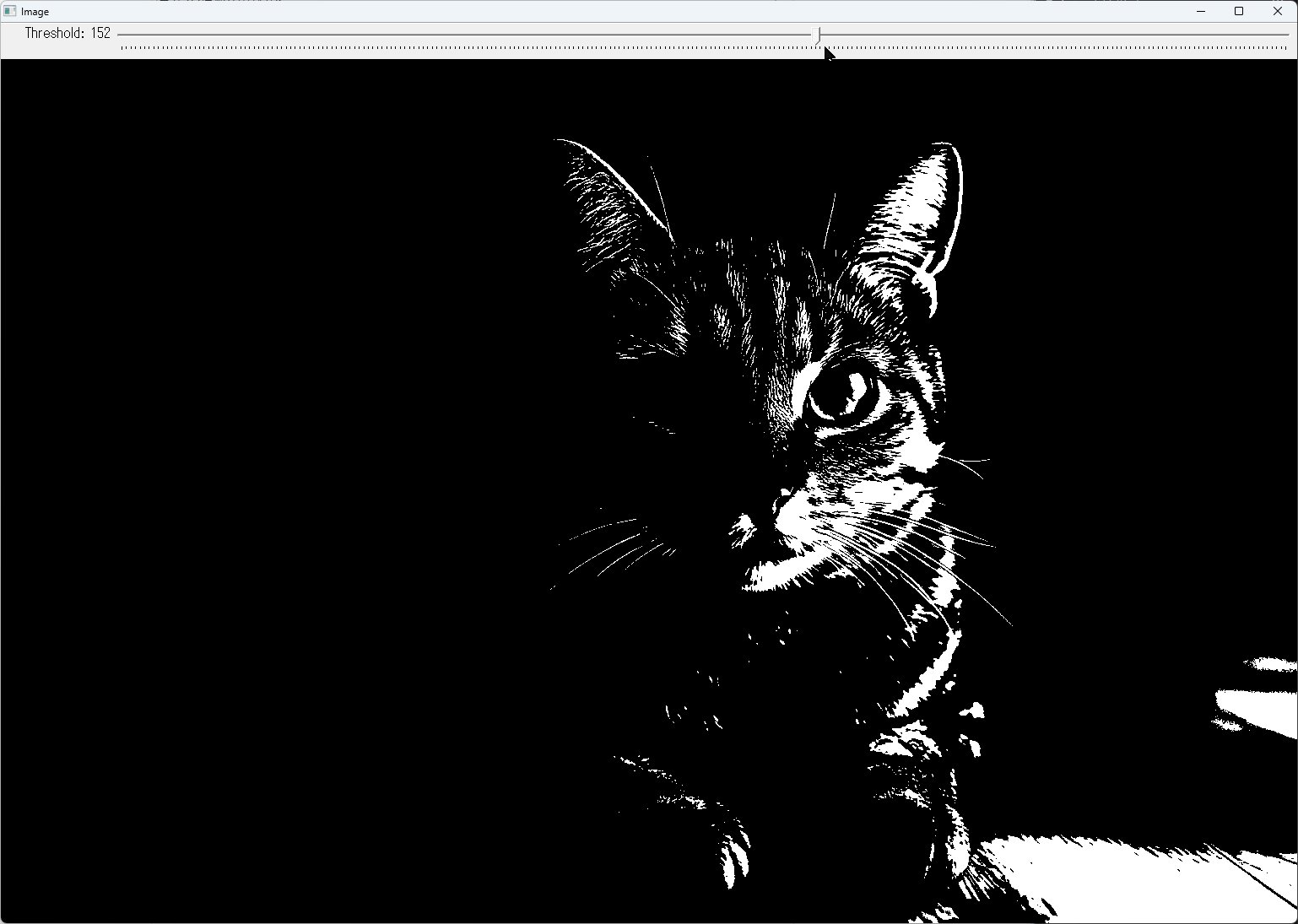
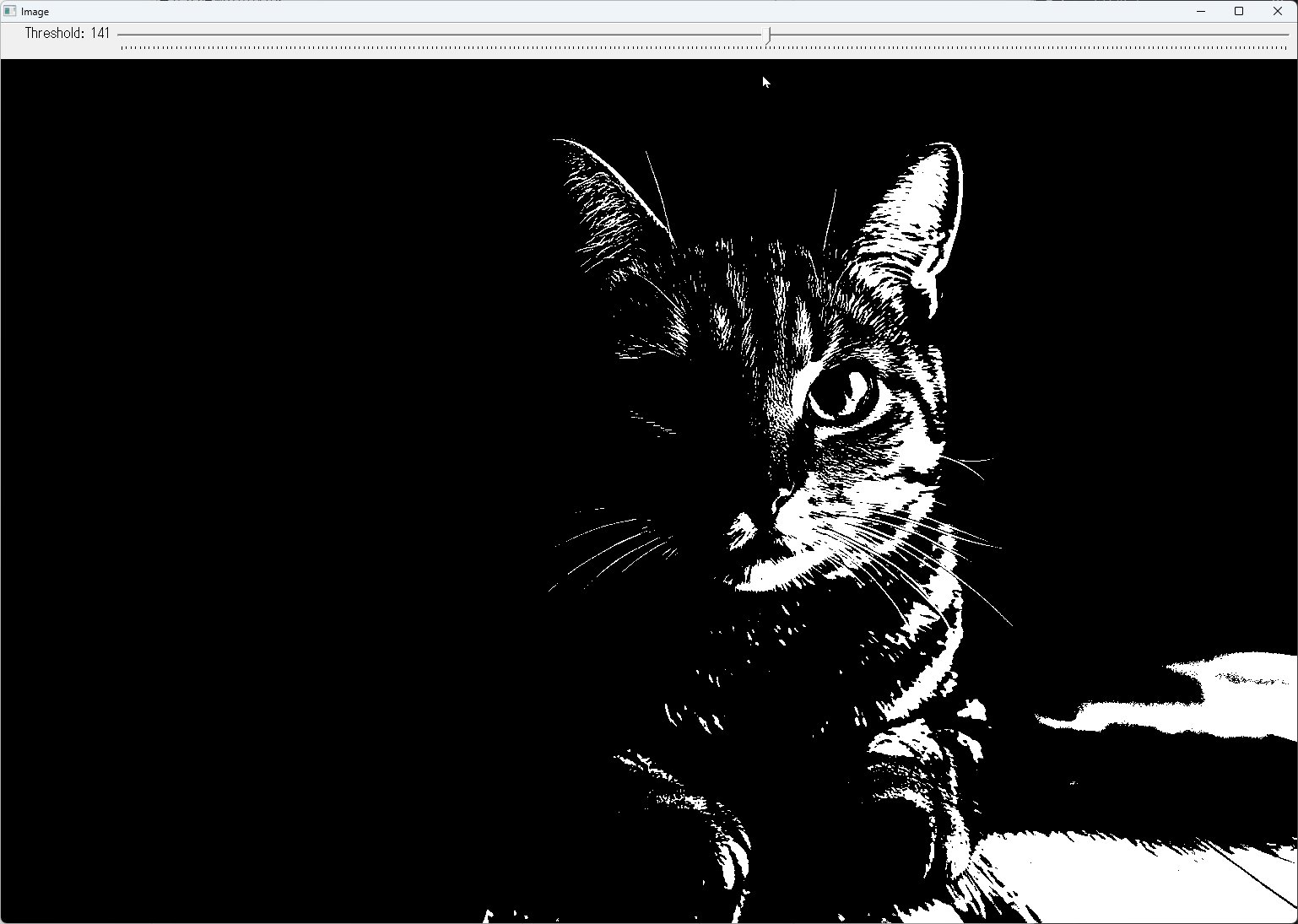
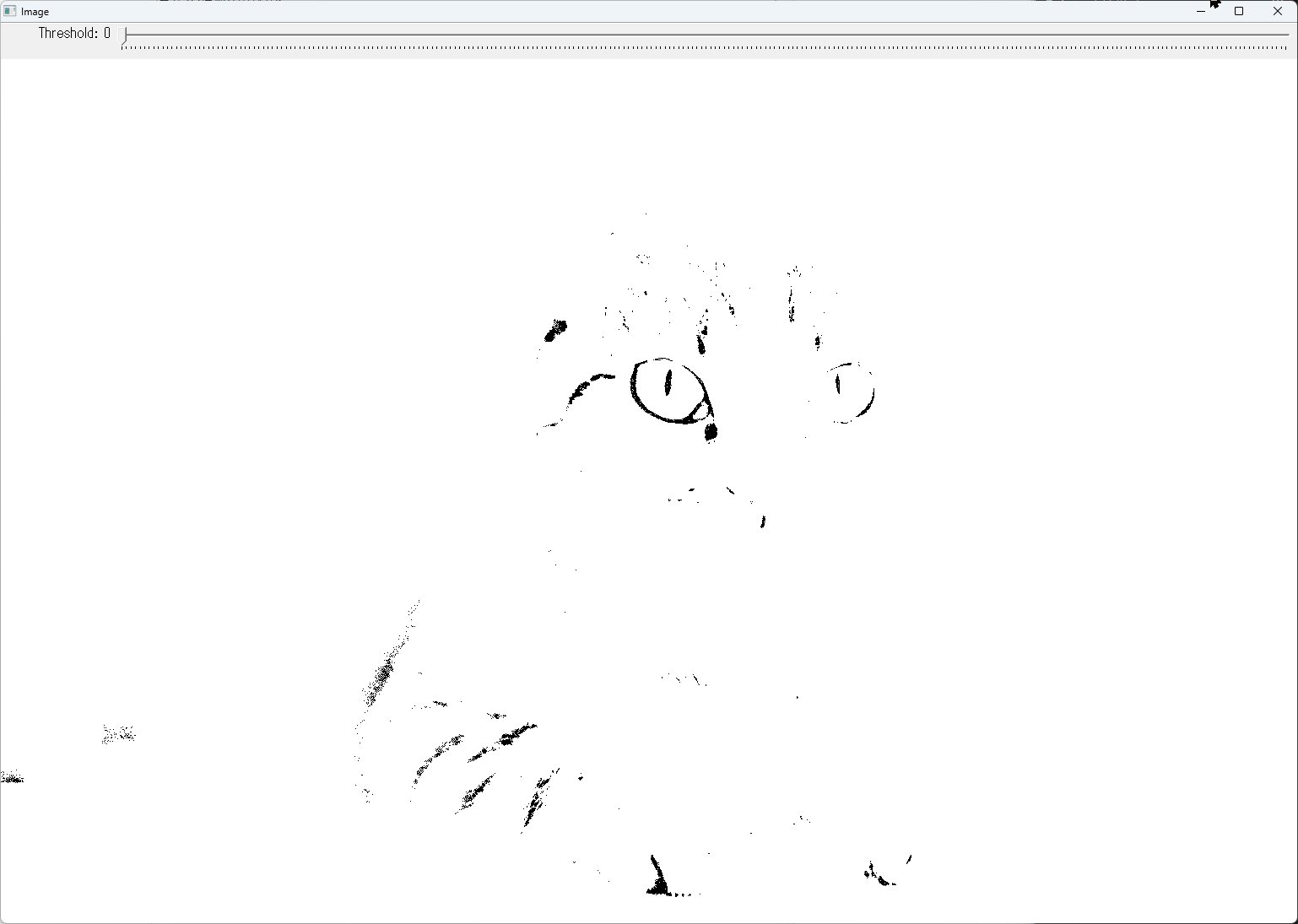
cv::createTrackbar("Threshold", "Image", &threshold_value, 255, on_trackbar);
while (true) {
cv::Mat binarized;
cv::threshold(src, binarized, threshold_value, 255, cv::THRESH_BINARY);
cv::imshow("Image", binarized);
if (cv::waitKey(30) >= 0) break;
}
return 0;
}
この例では、threshold_valueをスライダーで調整し、その値に基づいて二値化処理をリアルタイムで更新しています。
コールバック関数on_trackbarは、スライダーの値が変わるたびに呼び出され、必要に応じて処理を行います。
スライダー連携とコールバック
スライダーと画像処理の連携をスムーズに行うためには、コールバック関数内で処理の更新を行うことがポイントです。
例えば、複数のパラメータを調整したい場合は、それぞれのスライダーに対応した変数を用意し、コールバック関数内でそれらを参照して処理を更新します。
また、スライダーの値をリアルタイムで反映させるために、cv::imshowをループ内で呼び出し、画像を更新し続ける設計が一般的です。
これにより、ユーザーはパラメータを調整しながら結果を即座に確認できます。
画像ビューア機能の拡張
画像ビューアの操作性を高めるためには、ズームやパンといった基本的な操作を実装することが効果的です。
これにより、詳細な部分の確認や広範囲の画像の閲覧が容易になります。
ズーム/パン操作実装
ズームとパンは、画像の一部分を拡大したり、位置を移動させたりする操作です。
これらを実現するには、画像の表示範囲を制御し、その範囲を動的に変更する仕組みを作ります。
例えば、以下のような構造体を用意し、ズーム倍率と表示位置を管理します。
struct Viewport {
double zoom_factor; // ズーム倍率
cv::Point2f offset; // 表示位置のオフセット
};操作の例として、マウスのスクロールやドラッグでzoom_factorやoffsetを変更し、その範囲内の画像を切り出して表示します。
cv::Mat getZoomedImage(const cv::Mat& src, const Viewport& vp, cv::Size display_size) {
// 表示範囲の計算
int width = static_cast<int>(display_size.width / vp.zoom_factor);
int height = static_cast<int>(display_size.height / vp.zoom_factor);
cv::Rect roi(
cv::Point2f(vp.offset.x - width / 2, vp.offset.y - height / 2),
cv::Size(width, height)
);
// 画像の範囲内に収める
roi &= cv::Rect(0, 0, src.cols, src.rows);
cv::Mat zoomed = src(roi);
cv::resize(zoomed, zoomed, display_size);
return zoomed;
}この関数を用いて、ユーザーの操作に応じてViewportの値を更新し、表示画像を再描画します。
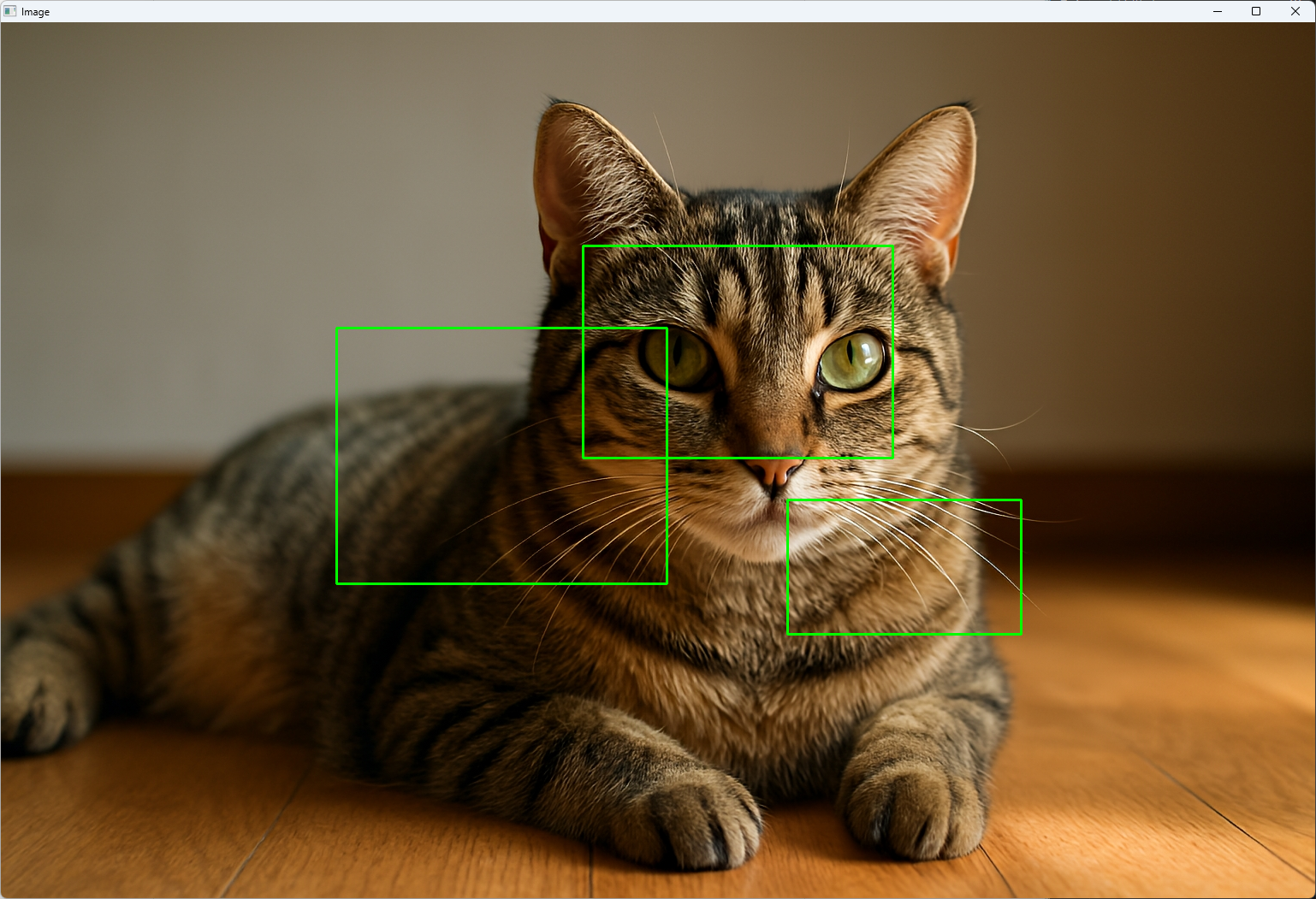
オーバーレイ描画の工夫
画像上に注釈やガイドラインを重ねて表示することで、情報伝達を強化できます。
OpenCVのcv::lineやcv::putTextを用いて、画像にオーバーレイを描画します。
例えば、選択範囲や注釈を表示する例は以下の通りです。
void drawOverlay(cv::Mat& image, const std::vector<cv::Point>& points, const std::string& label) {
// 複数点を結ぶ線を描画
for (size_t i = 0; i < points.size() - 1; ++i) {
cv::line(image, points[i], points[i + 1], cv::Scalar(0, 255, 0), 2);
}
// ラベルを画像に追加
cv::putText(image, label, points[0], cv::FONT_HERSHEY_SIMPLEX, 0.8, cv::Scalar(255, 0, 0), 2);
}このように、画像に重ねて描画することで、ユーザーに対して視覚的な情報を提供できます。
入力イベント処理
インタラクティブなUIを実現するためには、マウスやキーボードの入力イベントを適切に処理する必要があります。
マウスコールバックによる領域選択
OpenCVのcv::setMouseCallbackを用いて、マウスの操作を監視し、画像上の領域選択や注釈付与を行います。
#include <opencv2/opencv.hpp>
#include <vector>
cv::Point start_point, end_point;
bool drawing = false;
void onMouse(int event, int x, int y, int flags, void* userdata) {
cv::Mat* img = static_cast<cv::Mat*>(userdata);
if (event == cv::EVENT_LBUTTONDOWN) {
drawing = true;
start_point = cv::Point(x, y);
} else if (event == cv::EVENT_MOUSEMOVE && drawing) {
// 一時的に画像をコピーして矩形を描画
cv::Mat temp = img->clone();
cv::rectangle(temp, start_point, cv::Point(x, y), cv::Scalar(0, 255, 0), 2);
cv::imshow("Image", temp);
} else if (event == cv::EVENT_LBUTTONUP) {
drawing = false;
end_point = cv::Point(x, y);
// 選択範囲を確定し、処理を行う
cv::rectangle(*img, start_point, end_point, cv::Scalar(0, 255, 0), 2);
cv::imshow("Image", *img);
// ここで選択範囲に対する処理を追加可能
}
}
int main() {
cv::Mat image = cv::imread("sample.jpg");
if (image.empty()) {
return -1;
}
cv::namedWindow("Image");
cv::setMouseCallback("Image", onMouse, &image);
cv::imshow("Image", image);
cv::waitKey(0);
return 0;
}この例では、左クリックで領域の開始点を設定し、ドラッグ中に矩形を描画、離すと選択範囲を確定します。

キーボードショートカットの追加
キーボード入力を監視し、特定のキーに対して操作を割り当てることで、効率的な操作を実現します。
while (true) {
int key = cv::waitKey(30);
if (key == 'q') {
// 終了
break;
} else if (key == 'r') {
// 画像のリセット
image = original_image.clone();
cv::imshow("Image", image);
}
// 他のショートカットも追加可能
}このように、キーボードショートカットを設定することで、頻繁に行う操作を素早く実行できるようになります。
軽量UIライブラリとの融合
OpenCVの標準UIだけでは物足りない場合、cvuiのような軽量なUIライブラリを併用するのも効果的です。
cvui によるボタン・ラベル配置
cvuiは、OpenCVの描画機能を利用してUIコンポーネントを作成できるライブラリです。
ヘッダーファイルのみで使用できます。
以下は、cvuiを用いたボタンの例です。
#include <opencv2/opencv.hpp>
#define CVUI_IMPLEMENTATION // cvuiの実装を有効にする(これを最初に定義する必要があります)
#include "cvui.h"
int main() {
const int width = 640, height = 480;
cv::Mat frame = cv::Mat::zeros(height, width, CV_8UC3);
cv::namedWindow("UI");
cvui::init("UI");
bool button_pressed = false;
while (true) {
frame = cv::Scalar(49, 52, 49);
cvui::beginRow(frame, 10, 10, -1, 40);
if (cvui::button("Start Process")) {
button_pressed = true;
}
cvui::endRow();
if (button_pressed) {
cv::putText(frame, "Processing...", cv::Point(10, 100),
cv::FONT_HERSHEY_SIMPLEX, 1.0,
cv::Scalar(255, 255, 255), 2);
}
cvui::update();
cv::imshow("UI", frame);
if (cv::waitKey(20) == 27) break; // ESCキーで終了
}
return 0;
}
この例では、cvui::buttonを配置し、クリックされたときの処理を実装しています。

レイアウトの調整方法
cvuiでは、beginRowやbeginColumnを用いてUIのレイアウトを簡単に調整できます。
これにより、複雑なUIもシンプルに配置でき、見た目の整ったインターフェースを作成可能です。
cvui::beginColumn(frame, 10, 10, 200);
cvui::button("ボタン1");
cvui::button("ボタン2");
cvui::endColumn();このように、UIの配置を柔軟に調整しながら、ユーザーフレンドリーなインターフェースを構築できます。
以上が、「直感的インターフェース要素」の詳細な解説です。
モジュール化設計
C++で画像処理アプリケーションを開発する際に、コードの見通しやすさや拡張性を高めるためには、モジュール化された設計が不可欠です。
モジュール化により、各コンポーネントの責任範囲を明確にし、再利用性や保守性を向上させることが可能です。
ここでは、具体的な構成方針やクラス設計、インターフェースの分割について詳しく解説します。
構成方針とフォルダ構造
ネームスペース規約
コードの整理と衝突防止のために、ネームスペースを適切に設定します。
一般的には、プロジェクト名や機能ごとにネームスペースを分けることが推奨されます。
例として、以下のようなネームスペース規約を採用します。
imgproc: 画像処理に関する全てのクラスと関数を格納ui: ユーザーインターフェース関連のクラスと関数core: コアの処理やデータ構造utils: 補助的な関数やツール
これにより、コードの可読性と管理性が向上します。
namespace imgproc {
class ImageFilter { /* ... */ };
}
namespace ui {
class Controller { /* ... */ };
}ファイル階層例
フォルダ構造は、機能ごとに分割し、拡張や保守を容易にします。
以下は一例です。
project_root/
├── include/
│ ├── core/
│ │ └── ImageData.h
│ ├── ui/
│ │ └── Controller.h
│ ├── filters/
│ │ └── ImageFilter.h
│ └── utils/
│ └── Helper.h
├── src/
│ ├── core/
│ │ └── ImageData.cpp
│ ├── ui/
│ │ └── Controller.cpp
│ ├── filters/
│ │ └── ImageFilter.cpp
│ └── utils/
│ └── Helper.cpp
└── main.cppこの構造により、各コンポーネントの役割が明確になり、チーム開発や長期的なメンテナンスも容易になります。
クラス設計
GUI コントローラークラス
GUIコントローラーは、ユーザーの入力や操作を管理し、ビューとモデルの橋渡しを行います。
これにより、UIの状態管理やイベント処理を一元化します。
#include <opencv2/opencv.hpp>
namespace ui {
class Controller {
public:
Controller();
void initialize(); // UIの初期化
void run(); // メインループ
void handleEvent(int eventType); // イベント処理
private:
cv::Mat currentImage;
bool isRunning;
// その他の状態変数
};
} // namespace uiこのクラスは、UIの状態やイベントハンドラを持ち、アプリケーションの動作を制御します。
画像フィルタークラス
画像フィルタークラスは、画像処理の各種アルゴリズムをカプセル化します。
複数のフィルターを実装し、必要に応じて適用できるようにします。
#include <opencv2/opencv.hpp>
namespace imgproc {
class ImageFilter {
public:
virtual ~ImageFilter() = default;
virtual cv::Mat apply(const cv::Mat& input) = 0; // 純粋仮想関数
};
class GaussianBlurFilter : public ImageFilter {
public:
explicit GaussianBlurFilter(int kernelSize);
cv::Mat apply(const cv::Mat& input) override;
private:
int kernelSize_;
};
} // namespace imgprocこの設計により、異なるフィルターを継承し、共通のインターフェースを持たせることができるため、拡張性が高まります。
設定管理クラス
設定管理クラスは、アプリケーションの設定値やパラメータを一元管理します。
設定の保存や読み込みも担当し、ユーザーのカスタマイズを容易にします。
#include <string>
#include <map>
namespace core {
class SettingsManager {
public:
void load(const std::string& filename);
void save(const std::string& filename);
void setParameter(const std::string& key, const std::string& value);
std::string getParameter(const std::string& key) const;
private:
std::map<std::string, std::string> parameters_;
};
} // namespace coreこのクラスを通じて、設定の変更や保存・復元を効率的に行えます。
インターフェース分割
抽象基底クラスの設計
インターフェースの分割には、抽象基底クラスを用いることが効果的です。
これにより、異なる実装を持つクラス間で共通のインターフェースを保証し、柔軟な拡張を可能にします。
例として、画像フィルターの抽象基底クラスを以下のように定義します。
namespace imgproc {
class IFilter {
public:
virtual ~IFilter() = default;
virtual cv::Mat process(const cv::Mat& input) = 0;
};
} // namespace imgprocこれを継承した具体的なフィルタークラスは、processメソッドを実装します。
継承とポリモーフィズム
継承とポリモーフィズムを活用することで、異なるクラスのオブジェクトを同一のインターフェースで扱えるようになります。
例えば、複数のフィルターを一つのコレクションに格納し、共通のインターフェースを通じて処理を行うことが可能です。
#include <vector>
#include <memory>
std::vector<std::shared_ptr<imgproc::IFilter>> filters;
filters.push_back(std::make_shared<imgproc::GaussianBlurFilter>(5));
filters.push_back(std::make_shared<imgproc::EdgeDetectionFilter>());
cv::Mat inputImage = cv::imread("sample.jpg");
for (const auto& filter : filters) {
inputImage = filter->process(inputImage);
}このように、基底クラスのポインタを用いることで、異なるフィルターを一括して操作でき、拡張性と柔軟性が向上します。
以上が、「モジュール化設計」の詳細な解説です。
各コンポーネントの責任範囲を明確にし、適切なインターフェースを設計することで、堅牢で拡張性の高い画像処理アプリケーションを構築できます。
イベント駆動アーキテクチャ
イベント駆動アーキテクチャは、ユーザーの操作やシステムの状態変化に応じてリアルタイムに処理を行う設計手法です。
これにより、アプリケーションの反応性や拡張性が向上し、複雑なインタラクションを効率的に管理できます。
ここでは、Observerパターンの適用とメッセージングの仕組みについて詳しく解説します。
Observer パターン適用
Observerパターンは、あるオブジェクト(発行者)が状態の変化を通知し、それを受け取る複数のオブジェクト(購読者)がそれに応じて処理を行う仕組みです。
これにより、疎結合なイベント通知システムを構築できます。
イベント発行者と購読者
イベント発行者は、状態の変化や特定のアクションが発生した際に通知を行います。
購読者は、その通知を受けて必要な処理を実行します。
例として、画像処理アプリケーションにおいて、フィルターの適用完了やパラメータ変更を通知する仕組みを考えます。
#include <vector>
#include <memory>
#include <functional>
class EventPublisher {
public:
using CallbackType = std::function<void(const std::string&)>;
void subscribe(const CallbackType& callback) {
subscribers_.push_back(callback);
}
void notify(const std::string& message) {
for (const auto& subscriber : subscribers_) {
subscriber(message);
}
}
private:
std::vector<CallbackType> subscribers_;
};このEventPublisherは、subscribeメソッドでコールバック関数を登録し、notifyで通知を行います。
購読者は、登録されたコールバック関数内で必要な処理を記述します。
// 購読者側の例
EventPublisher publisher;
publisher.subscribe([](const std::string& msg) {
std::cout << "通知受信: " << msg << std::endl;
});この仕組みを利用して、UIの状態更新や画像処理の結果通知などを疎結合に管理できます。
コールバック連携設計
コールバックは、イベント発行と購読の橋渡し役です。
設計のポイントは、以下の通りです。
- 柔軟性: コールバックは関数ポインタや
std::functionを用いて柔軟に登録できるようにします - 複数購読: 一つのイベントに対して複数の購読者を登録できるようにし、拡張性を持たせます
- スレッドセーフ: 必要に応じて、登録や通知の際に排他制御を行い、マルチスレッド環境でも安全に動作させます
例えば、UIイベントと画像処理の連携を考えると、パラメータ変更時に複数の処理(例:プレビュー更新、ログ出力)を同時に行うことが可能です。
// パラメータ変更通知
publisher.subscribe([](const std::string& msg) {
// プレビュー更新処理
});
publisher.subscribe([](const std::string& msg) {
// ログ出力処理
});このように、コールバック連携設計は、システムの拡張性と柔軟性を高める重要な要素です。
メッセージング
メッセージングは、システム内のコンポーネント間で情報をやり取りするための仕組みです。
特に、複雑な処理や非同期処理を行う場合に有効です。
メッセージキュー導入
メッセージキューは、送信側と受信側の非同期通信を可能にし、処理の遅延や負荷分散を実現します。
例として、画像処理のタスクをキューに積み、別スレッドで処理を行う仕組みを示します。
#include <queue>
#include <thread>
#include <mutex>
#include <condition_variable>
#include <string>
#include <atomic>
class MessageQueue {
public:
void push(const std::string& message) {
std::lock_guard<std::mutex> lock(mutex_);
queue_.push(message);
cond_var_.notify_one();
}
std::string pop() {
std::unique_lock<std::mutex> lock(mutex_);
cond_var_.wait(lock, [this]() { return !queue_.empty() || stop_; });
if (stop_ && queue_.empty()) return "";
std::string message = queue_.front();
queue_.pop();
return message;
}
void stop() {
stop_ = true;
cond_var_.notify_all();
}
private:
std::queue<std::string> queue_;
std::mutex mutex_;
std::condition_variable cond_var_;
std::atomic<bool> stop_{false};
};このキューを使って、UIスレッドから画像処理スレッドへタスクを送信し、処理完了通知を受け取ることが可能です。
// 例:画像処理スレッド
void processingThread(MessageQueue& queue) {
while (true) {
std::string task = queue.pop();
if (task.empty()) break; // 停止信号
// 画像処理を実行
// ...
// 完了通知
std::cout << "処理完了: " << task << std::endl;
}
}同期/非同期処理
システムの応答性や効率性を高めるために、同期処理と非同期処理を適切に使い分けます。
- 同期処理: ユーザー操作に対して即座に結果を返す必要がある場合に用います。例:UIのパラメータ調整
- 非同期処理: 重い処理や待ち時間が発生する処理は、別スレッドで実行し、完了通知を待つ方式を採用します。例:画像のフィルタリングや保存
C++標準ライブラリのstd::asyncやstd::threadを用いて、非同期処理を実現します。
#include <future>
auto future_result = std::async(std::launch::async, []() {
// 重い画像処理
return processed_image;
});
// 他の処理を続行
// 完了待ち
cv::Mat result = future_result.get();この仕組みにより、UIの応答性を維持しつつ、効率的に処理を進めることが可能です。
以上が、「イベント駆動アーキテクチャ」の詳細解説です。
疎結合な通知とメッセージングを適切に設計することで、拡張性と反応性の高い画像処理アプリケーションを実現できます。
プラグイン機構による拡張性
プラグイン機構は、アプリケーションの基本機能に対して動的に拡張を行う仕組みです。
これにより、新たな機能やフィルターを事前にビルドに組み込むことなく、必要に応じて追加・更新できるため、柔軟性と拡張性が大きく向上します。
ここでは、プラグインの定義と動的読み込みの仕組みについて詳しく解説します。
プラグイン定義
インターフェースプロトコル
プラグインの設計において最も重要なのは、標準化されたインターフェースを定義することです。
これにより、異なるプラグイン間でも一貫した操作や通信が可能となります。
例として、画像処理プラグインのインターフェースを以下のように定義します。
// プラグインのインターフェース
class IImagePlugin {
public:
virtual ~IImagePlugin() = default;
// プラグインの名前を取得
virtual const char* getName() const = 0;
// 画像処理を実行
virtual cv::Mat process(const cv::Mat& input) = 0;
// バージョン情報を取得
virtual int getVersion() const = 0;
};このインターフェースを継承したプラグインは、共通の操作を保証され、アプリケーション側は動的にロードしたプラグインを安全に扱えます。
バージョン管理
プラグインの互換性を確保するために、バージョン管理は不可欠です。
getVersion()メソッドを通じて、プラグインのバージョン情報を取得し、アプリケーション側で対応バージョンを判定します。
バージョン管理のポイントは以下の通りです。
- 互換性の判定: アプリケーションは、プラグインのバージョンと自身の対応バージョンを比較し、互換性を確認します
- アップデートの通知: バージョン差異により、古いプラグインの使用を警告したり、新しいAPIに対応させたりします
- フォーマットの拡張性: バージョン情報は、単なる整数だけでなく、文字列や複合情報も含めることが可能です
例として、バージョン情報を文字列で管理する場合は以下のようにします。
virtual const char* getVersionString() const = 0;これにより、詳細なバージョン情報やビルド情報も管理できます。
動的読み込み
プラグインの動的読み込みは、アプリケーションの起動時や必要に応じて外部のプラグインライブラリをロードし、機能を拡張します。
プラットフォームごとに異なるAPIを用いるため、差異を理解して適切に実装する必要があります。
dlopen/LoadLibrary の差異
dlopen(Linux/Unix系)
POSIX標準のAPIで、共有ライブラリ(.soファイル)を動的にロードします。
dlsymを用いてシンボル(関数や変数)を取得します。
void* handle = dlopen("libplugin.so", RTLD_LAZY);
if (!handle) {
// エラー処理
}
// シンボル取得
auto createFunc = (CreatePluginFunc)dlsym(handle, "createPlugin");LoadLibrary(Windows)
Windows APIで、DLLファイルを動的にロードします。
GetProcAddressを用いてシンボルを取得します。
HMODULE handle = LoadLibrary("plugin.dll");
if (!handle) {
// エラー処理
}
auto createFunc = (CreatePluginFunc)GetProcAddress(handle, "createPlugin");これらのAPIは、プラットフォームに依存しますが、基本的な流れは共通です。
クロスプラットフォーム対応を行う場合は、抽象化したラッパークラスを作成し、プラットフォームごとの実装を切り替える設計が望ましいです。
モジュール登録と初期化
動的にロードしたプラグインは、まずエントリポイントとなる関数を呼び出してインスタンスを生成します。
一般的には、以下のような関数をエクスポートします。
extern "C" IImagePlugin* createPlugin();アプリケーション側では、ロード後にこの関数を呼び出し、プラグインのインスタンスを取得します。
// 例:プラグインの登録と初期化
auto pluginInstance = createFunc();
if (pluginInstance) {
// プラグインの情報取得や登録
std::cout << "プラグイン名: " << pluginInstance->getName() << std::endl;
}登録後は、必要に応じてプラグインの処理を呼び出し、アプリケーションの機能拡張を行います。
プラグインのライフサイクル管理やメモリ解放も適切に行う必要があります。
// 使用後の解放
delete pluginInstance;この仕組みにより、アプリケーションは動的に新しい機能を追加でき、長期的な拡張性と柔軟性を確保します。
以上が、「プラグイン機構による拡張性」の詳細解説です。
標準化されたインターフェースと動的読み込みの仕組みを整備することで、柔軟かつ安全にシステムの拡張を実現できます。
パフォーマンス最適化
画像処理アプリケーションのパフォーマンスを向上させるためには、描画処理の高速化とメモリ管理の最適化が不可欠です。
これらの最適化手法を適用することで、リアルタイム性や大規模データの処理能力を高め、ユーザー体験を向上させることが可能です。
以下に、それぞれの具体的な手法と実装例を詳述します。
描画処理の高速化
部分更新で負荷軽減
全体画像を再描画するのではなく、変更があった部分だけを更新することで、描画負荷を大幅に削減できます。
OpenCVでは、cv::MatのROI(Region of Interest)を利用して、必要な部分だけを切り出し、更新処理を行います。
例として、インタラクティブな画像編集時に、選択範囲のみを再描画する方法を示します。
#include <opencv2/opencv.hpp>
void updateRegion(cv::Mat& image, const cv::Rect& region, const cv::Mat& newContent) {
// ROIを設定
cv::Mat roi = image(region);
// 新しい内容をROIにコピー
newContent.copyTo(roi);
}この方法により、全体の再描画に比べて処理時間を短縮でき、アプリケーションのレスポンス性が向上します。
マルチスレッド描画
描画処理を複数のスレッドに分散させることで、CPUリソースを最大限に活用し、描画速度を向上させます。
OpenCVはスレッドセーフな関数も多く、適切に設計すれば並列化が可能です。
例として、画像の左右を別スレッドで描画し、最終的に合成する方法を示します。
#include <opencv2/opencv.hpp>
#include <thread>
void drawLeftHalf(cv::Mat& image) {
cv::rectangle(image, cv::Point(0, 0), cv::Point(image.cols / 2, image.rows), cv::Scalar(255, 0, 0), -1);
}
void drawRightHalf(cv::Mat& image) {
cv::rectangle(image, cv::Point(image.cols / 2, 0), cv::Point(image.cols, image.rows), cv::Scalar(0, 255, 0), -1);
}
int main() {
cv::Mat img = cv::Mat::zeros(400, 400, CV_8UC3);
std::thread t1(drawLeftHalf, std::ref(img));
std::thread t2(drawRightHalf, std::ref(img));
t1.join();
t2.join();
cv::imshow("Parallel Drawing", img);
cv::waitKey(0);
return 0;
}この例では、左右の描画を並列に行い、処理時間を短縮しています。
メモリ管理
スマートポインタ活用
C++のスマートポインタstd::shared_ptrやstd::unique_ptrを利用することで、メモリリークを防ぎつつ、リソースの自動解放を実現します。
特に、画像やフィルターオブジェクトの管理に有効です。
例として、画像フィルターのインスタンスをstd::shared_ptrで管理する方法を示します。
#include <memory>
#include <opencv2/opencv.hpp>
class ImageFilter {
public:
virtual cv::Mat apply(const cv::Mat& input) = 0;
virtual ~ImageFilter() = default;
};
class GaussianBlurFilter : public ImageFilter {
public:
explicit GaussianBlurFilter(int ksize) : ksize_(ksize) {}
cv::Mat apply(const cv::Mat& input) override {
cv::Mat output;
cv::GaussianBlur(input, output, cv::Size(ksize_, ksize_), 0);
return output;
}
private:
int ksize_;
};
int main() {
auto filter = std::make_shared<GaussianBlurFilter>(5);
cv::Mat image = cv::imread("sample.jpg");
cv::Mat result = filter->apply(image);
cv::imshow("Filtered Image", result);
cv::waitKey(0);
return 0;
}このように、スマートポインタを用いることで、オブジェクトの寿命管理を自動化し、コードの安全性と可読性を高めます。
オブジェクトプーリング
頻繁に生成・破棄されるオブジェクトについては、オブジェクトプーリングを導入します。
これにより、オブジェクトの再利用を促進し、メモリ割り当てと解放のコストを削減します。
例として、画像バッファのプールを実装します。
#include <vector>
#include <memory>
class BufferPool {
public:
std::shared_ptr<cv::Mat> acquire() {
if (!pool_.empty()) {
auto buf = pool_.back();
pool_.pop_back();
return buf;
} else {
return std::make_shared<cv::Mat>(cv::Mat::zeros(1024, 1024, CV_8UC3));
}
}
void release(std::shared_ptr<cv::Mat> buffer) {
pool_.push_back(buffer);
}
private:
std::vector<std::shared_ptr<cv::Mat>> pool_;
};この仕組みを利用して、画像処理の際に頻繁に使うバッファを効率的に管理し、パフォーマンスを向上させます。
これらの最適化手法を適用することで、画像処理アプリケーションのレスポンス性と効率性を大きく向上させることが可能です。
特に、リアルタイム処理や大規模データの扱いにおいては、これらの工夫が重要な役割を果たします。
設計パターン活用
設計パターンは、ソフトウェアの拡張性や保守性を高めるための再利用可能な解決策を提供します。
特に、複雑な画像処理アプリケーションにおいては、パターンを適用することで、コードの見通しやすさと柔軟性を向上させることが可能です。
ここでは、代表的な2つのパターン、MVCとStrategyについて詳しく解説します。
MVC パターン
Model/View/Controller の分離
MVC(Model-View-Controller)パターンは、アプリケーションの構造を3つの責任範囲に分割します。
- Model(モデル):データとビジネスロジックを管理します。画像データや処理結果、設定情報などを保持し、状態の管理を行います
- View(ビュー):ユーザーに表示するUI部分です。画像の表示やUIコンポーネントの描画を担当します
- Controller(コントローラー):ユーザーの入力や操作を受け取り、ModelとViewを調整します。イベント処理や操作の仲介役です
この分離により、UIの変更やビジネスロジックの拡張を独立して行えるため、保守性と拡張性が向上します。
サンプルクラス構成
以下に、MVCを意識したクラス構成例を示します。
// Modelクラス
class ImageModel {
public:
void loadImage(const std::string& filename);
cv::Mat getImage() const;
void setProcessedImage(const cv::Mat& image);
cv::Mat getProcessedImage() const;
private:
cv::Mat originalImage_;
cv::Mat processedImage_;
};
// Viewクラス
class ImageView {
public:
void display(const cv::Mat& image);
void setController(class ImageController* controller);
void handleUserInput();
private:
class ImageController* controller_;
};
// Controllerクラス
class ImageController {
public:
void loadImage(const std::string& filename);
void applyFilter();
void updateView();
private:
ImageModel model_;
ImageView view_;
};この構成では、ImageControllerがModelとViewを連携させ、ユーザー操作に応じて画像の処理や表示を制御します。
Strategy パターン
フィルタ切り替え機構
Strategyパターンは、アルゴリズムや処理方法をカプセル化し、動的に切り替えることを可能にします。
画像処理においては、異なるフィルターや処理手法を柔軟に切り替えるために有効です。
基本的な構造は、共通のインターフェースを持つ抽象クラスと、その具体的実装クラスから成ります。
// Strategyインターフェース
class IFilterStrategy {
public:
virtual ~IFilterStrategy() = default;
virtual cv::Mat apply(const cv::Mat& input) const = 0;
};
// 具体的なフィルター
class GaussianBlurStrategy : public IFilterStrategy {
public:
explicit GaussianBlurStrategy(int ksize) : ksize_(ksize) {}
cv::Mat apply(const cv::Mat& input) const override {
cv::Mat output;
cv::GaussianBlur(input, output, cv::Size(ksize_, ksize_), 0);
return output;
}
private:
int ksize_;
};
class EdgeDetectionStrategy : public IFilterStrategy {
public:
cv::Mat apply(const cv::Mat& input) const override {
cv::Mat edges;
cv::Canny(input, edges, 50, 150);
return edges;
}
};この設計により、フィルターの切り替えは、IFilterStrategyのポインタを変更するだけで簡単に行えます。
実装例
以下は、Strategyパターンを用いた画像処理の例です。
#include <memory>
#include <vector>
class ImageProcessor {
public:
void setStrategy(std::shared_ptr<IFilterStrategy> strategy) {
strategy_ = strategy;
}
cv::Mat process(const cv::Mat& input) const {
if (strategy_) {
return strategy_->apply(input);
}
return input;
}
private:
std::shared_ptr<IFilterStrategy> strategy_;
};
int main() {
cv::Mat image = cv::imread("sample.jpg", cv::IMREAD_GRAYSCALE);
ImageProcessor processor;
// Gaussianフィルターを設定
processor.setStrategy(std::make_shared<GaussianBlurStrategy>(5));
cv::Mat result1 = processor.process(image);
cv::imshow("Gaussian Blur", result1);
// エッジ検出フィルターに切り替え
processor.setStrategy(std::make_shared<EdgeDetectionStrategy>());
cv::Mat result2 = processor.process(image);
cv::imshow("Edge Detection", result2);
cv::waitKey(0);
return 0;
}この例では、setStrategyメソッドでフィルターを動的に切り替え、同じインターフェースを通じて処理を行っています。
これらの設計パターンを適用することで、コードの柔軟性と拡張性を高め、長期的なメンテナンスや機能追加を容易にします。
特に、複雑な画像処理や多様な操作を扱うアプリケーションにおいては、パターンの導入が大きな効果をもたらします。
まとめ
この記事では、画像処理アプリケーションの設計に役立つパターンや構造、最適化手法について解説しました。
MVCやStrategyパターンを用いた柔軟なクラス設計、イベント駆動による反応性の向上、プラグイン機構による拡張性、パフォーマンス最適化の技術を理解し、実装に活かすことができます。
これらの知識を活用すれば、拡張性と効率性の高い高品質なアプリケーションを構築可能です。
