[C#] タブコントロールでタブの色を変更する方法
C#でタブコントロールを追加するには、Visual StudioのWindows Formsデザイナーを使用するのが一般的です。
ツールボックスから TabControl をフォームにドラッグ&ドロップすることで追加できます。
タブページを追加するには、プロパティウィンドウの TabPages コレクションを編集します。
タブコントロールは、複数の関連情報を整理して表示するのに役立ちます。
例えば、設定画面やデータのカテゴリ分けに利用され、ユーザーが簡単に異なるセクションにアクセスできるようにします。
タブ内に他のコントロールを配置することで、各タブに異なる機能や情報を持たせることが可能です。
タブコントロールの追加方法
Visual Studioでのタブコントロールの追加
Visual Studioを使用してタブコントロールをフォームに追加する方法を説明します。
以下の手順で簡単にタブコントロールを追加できます。
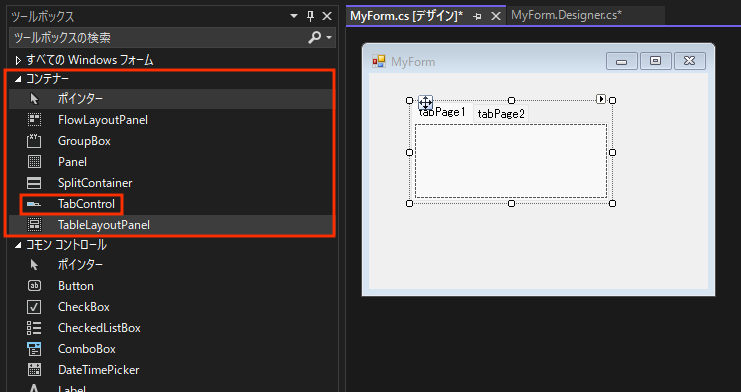
- ツールボックスを開く
Visual Studioのデザインビューで、右側にある「ツールボックス」を開きます。
- タブコントロールを選択
ツールボックスの「コンテナ」カテゴリから TabControl を見つけて選択します。

- フォームにドラッグ&ドロップ
選択したタブコントロールをフォーム上にドラッグ&ドロップします。
これで、フォームにタブコントロールが追加されます。
プロパティウィンドウの活用
タブコントロールを追加した後、プロパティウィンドウを使用して詳細な設定を行います。
プロパティウィンドウでは、タブコントロールの外観や動作をカスタマイズできます。
- Name: コントロールの名前を設定します。ここで指定した名前はプログラム中で使用する変数名になります。
例:tabControlMain
- TabPages: タブページのコレクションを管理します。
ここでタブページを追加したり削除したりできます。
- Alignment: タブの配置を設定します。
上部、下部、左側、右側から選択可能です。
- Size: タブコントロールのサイズを指定します。
コードでのタブコントロールの追加
コードを使用してタブコントロールを追加する方法もあります。
以下にサンプルコードを示します。
using System;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
AddTabControl(); // タブコントロールを追加するメソッドを呼び出す
}
private void AddTabControl()
{
TabControl tabControlMain = new TabControl(); // タブコントロールのインスタンスを作成
tabControlMain.Name = "tabControlMain"; // 名前を設定
tabControlMain.Size = new System.Drawing.Size(300, 200); // サイズを設定
tabControlMain.Location = new System.Drawing.Point(10, 10); // 位置を設定
// タブページを追加
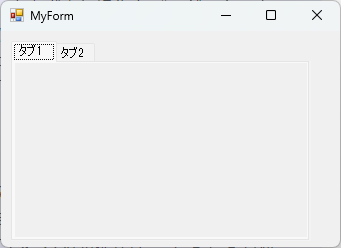
TabPage tabPage1 = new TabPage("タブ1");
TabPage tabPage2 = new TabPage("タブ2");
tabControlMain.TabPages.Add(tabPage1);
tabControlMain.TabPages.Add(tabPage2);
this.Controls.Add(tabControlMain); // フォームにタブコントロールを追加
}
}このコードでは、AddTabControlメソッドを使用してタブコントロールをフォームに追加しています。

タブコントロールには2つのタブページが含まれています。
タブコントロールのサイズや位置は、SizeとLocationプロパティで設定しています。
このように、Visual Studioのデザインビューやコードを使って、簡単にタブコントロールをフォームに追加することができます。
タブページの管理
タブページの追加と削除
タブコントロールにタブページを追加したり削除したりする方法を説明します。
タブページは、ユーザーインターフェースを整理するために重要な役割を果たします。
- 追加: タブページを追加するには、
TabPages.Addメソッドを使用します。
以下にサンプルコードを示します。
TabPage newTabPage = new TabPage("新しいタブ");
tabControlMain.TabPages.Add(newTabPage); // 新しいタブページを追加- 削除: タブページを削除するには、
TabPages.RemoveまたはTabPages.RemoveAtメソッドを使用します。
tabControlMain.TabPages.Remove(newTabPage); // 指定したタブページを削除
// または
tabControlMain.TabPages.RemoveAt(0); // インデックスを指定して削除タブページのプロパティ設定
タブページのプロパティを設定することで、タブの外観や動作をカスタマイズできます。
以下に主要なプロパティを示します。
- Text: タブに表示されるテキストを設定します。
例:tabPage1.Text = "設定";
- BackColor: タブページの背景色を設定します。
例:tabPage1.BackColor = System.Drawing.Color.LightBlue;
- Enabled: タブページを有効または無効にします。
例:tabPage1.Enabled = false;
これらのプロパティを設定することで、ユーザーにとって使いやすいインターフェースを提供できます。
タブページのイベント処理
タブページには、ユーザーの操作に応じてイベントを処理することができます。
代表的なイベントとして、SelectedIndexChangedがあります。
- SelectedIndexChanged: タブが切り替わったときに発生するイベントです。
以下にサンプルコードを示します。
private void tabControlMain_SelectedIndexChanged(object sender, EventArgs e)
{
// 選択されたタブのインデックスを取得
int selectedIndex = tabControlMain.SelectedIndex;
MessageBox.Show("選択されたタブのインデックス: " + selectedIndex);
}このイベントを利用することで、タブが切り替わった際に特定の処理を実行することができます。
例えば、選択されたタブに応じて異なるデータを表示するなどの応用が可能です。
タブページの管理は、ユーザーインターフェースの柔軟性を高めるために重要です。
適切にタブページを追加・削除し、プロパティやイベントを活用することで、より直感的で使いやすいアプリケーションを構築できます。
タブコントロールのデザインカスタマイズ
タブの外観変更
タブコントロールの外観を変更することで、アプリケーションのデザインをより魅力的にすることができます。
以下に、タブの外観を変更するための方法を示します。
- フォントの変更: タブのテキストフォントを変更するには、
Fontプロパティを使用します。
tabControlMain.Font = new System.Drawing.Font("Arial", 10, System.Drawing.FontStyle.Bold);- タブの色: タブの背景色や前景色を変更するには、
DrawModeプロパティをOwnerDrawFixedに設定し、DrawItemイベントを処理します。
tabControlMain.DrawMode = TabDrawMode.OwnerDrawFixed;
tabControlMain.DrawItem += new DrawItemEventHandler(tabControlMain_DrawItem);
private void tabControlMain_DrawItem(object sender, DrawItemEventArgs e)
{
TabPage tabPage = tabControlMain.TabPages[e.Index];
Brush textBrush = new SolidBrush(Color.Black);
e.Graphics.FillRectangle(new SolidBrush(Color.LightGray), e.Bounds);
e.Graphics.DrawString(tabPage.Text, e.Font, textBrush, e.Bounds.X + 3, e.Bounds.Y + 3);
}タブの配置とサイズ調整
タブの配置やサイズを調整することで、ユーザーインターフェースを最適化できます。
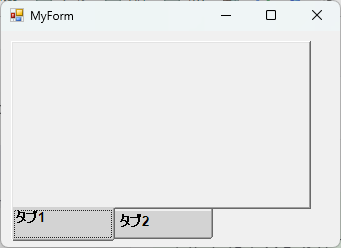
- タブの配置: タブの配置を変更するには、
Alignmentプロパティを使用します。
上部、下部、左側、右側から選択可能です。
tabControlMain.Alignment = TabAlignment.Bottom; // タブを下部に配置- タブのサイズ: タブのサイズを固定するには、
ItemSizeプロパティを設定します。
tabControlMain.SizeMode = TabSizeMode.Fixed;
tabControlMain.ItemSize = new System.Drawing.Size(100, 30); // タブの幅と高さを設定カスタム描画の実装
タブコントロールのカスタム描画を実装することで、独自のデザインを適用できます。
DrawModeをOwnerDrawFixedに設定し、DrawItemイベントを処理することで、タブの描画をカスタマイズできます。
- カスタム描画の例:
tabControlMain.DrawMode = TabDrawMode.OwnerDrawFixed;
tabControlMain.DrawItem += new DrawItemEventHandler(tabControlMain_CustomDrawItem);
private void tabControlMain_CustomDrawItem(object sender, DrawItemEventArgs e)
{
TabPage tabPage = tabControlMain.TabPages[e.Index];
Brush textBrush = new SolidBrush(Color.White);
e.Graphics.FillRectangle(new SolidBrush(Color.DarkBlue), e.Bounds);
e.Graphics.DrawString(tabPage.Text, e.Font, textBrush, e.Bounds.X + 3, e.Bounds.Y + 3);
}この例では、タブの背景色をダークブルーに設定し、テキストを白色で描画しています。
カスタム描画を活用することで、アプリケーションのデザインに一貫性を持たせることができます。
using System;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
TabControl tabControlMain;
public MyForm()
{
InitializeComponent();
AddTabControl(); // タブコントロールを追加するメソッドを呼び出す
}
private void AddTabControl()
{
tabControlMain = new TabControl(); // タブコントロールのインスタンスを作成
tabControlMain.Name = "tabControlMain"; // 名前を設定
tabControlMain.Size = new System.Drawing.Size(300, 200); // サイズを設定
tabControlMain.Location = new System.Drawing.Point(10, 10); // 位置を設定
// タブページを追加
TabPage tabPage1 = new TabPage("タブ1");
TabPage tabPage2 = new TabPage("タブ2");
tabControlMain.TabPages.Add(tabPage1);
tabControlMain.TabPages.Add(tabPage2);
tabControlMain.Font = new System.Drawing.Font("Arial", 10, System.Drawing.FontStyle.Bold);
tabControlMain.DrawMode = TabDrawMode.OwnerDrawFixed;
tabControlMain.DrawItem += new DrawItemEventHandler(tabControlMain_DrawItem);
tabControlMain.Alignment = TabAlignment.Bottom; // タブを下部に配置
tabControlMain.SizeMode = TabSizeMode.Fixed;
tabControlMain.ItemSize = new System.Drawing.Size(100, 30); // タブの幅と高さを設定
this.Controls.Add(tabControlMain); // フォームにタブコントロールを追加
}
private void tabControlMain_DrawItem(object sender, DrawItemEventArgs e)
{
TabPage tabPage = tabControlMain.TabPages[e.Index];
Brush textBrush = new SolidBrush(Color.Black);
e.Graphics.FillRectangle(new SolidBrush(Color.LightGray), e.Bounds);
e.Graphics.DrawString(tabPage.Text, e.Font, textBrush, e.Bounds.X + 3, e.Bounds.Y + 3);
}
}
タブコントロールのデザインカスタマイズは、ユーザーエクスペリエンスを向上させるために重要です。
外観や配置、カスタム描画を適切に設定することで、視覚的に魅力的なインターフェースを提供できます。
タブコントロールの活用法
設定画面の作成
タブコントロールは、設定画面を作成する際に非常に便利です。
異なる設定項目をタブごとに分けることで、ユーザーは簡単に目的の設定にアクセスできます。
- 例: アプリケーションの設定画面を作成する場合、以下のようにタブを分けることができます。
| タブ名 | 説明 |
|---|---|
| 一般設定 | アプリケーションの基本設定 |
| 表示設定 | UIのテーマやフォントの設定 |
| ネットワーク | ネットワーク接続の設定 |
このようにタブを分けることで、ユーザーは設定項目を直感的に操作でき、設定画面の使いやすさが向上します。
データ表示のカテゴリ分け
タブコントロールを使用することで、データをカテゴリごとに分けて表示することができます。
これにより、ユーザーは必要な情報をすばやく見つけることができます。
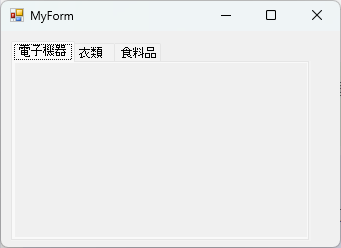
- 例: 商品管理システムで、商品をカテゴリごとに表示する場合。
TabPage electronicsTab = new TabPage("電子機器");
TabPage clothingTab = new TabPage("衣類");
TabPage groceriesTab = new TabPage("食料品");
tabControlMain.TabPages.Add(electronicsTab);
tabControlMain.TabPages.Add(clothingTab);
tabControlMain.TabPages.Add(groceriesTab);
このようにカテゴリごとにタブを作成することで、ユーザーは特定のカテゴリに関連するデータを簡単に閲覧できます。
ユーザーインターフェースの整理
タブコントロールを活用することで、ユーザーインターフェースを整理し、画面の複雑さを軽減することができます。
特に、多くの情報を表示する必要がある場合に有効です。
- 例: ダッシュボードアプリケーションで、異なる情報をタブごとに整理する。
| タブ名 | 説明 |
|---|---|
| 概要 | 全体の概要情報を表示 |
| 詳細 | 詳細なデータやグラフを表示 |
| レポート | レポートの生成と表示 |
このようにタブを活用することで、ユーザーは必要な情報に迅速にアクセスでき、インターフェースの使いやすさが向上します。
タブコントロールは、設定画面の作成やデータのカテゴリ分け、ユーザーインターフェースの整理において非常に有用です。
適切に活用することで、ユーザーにとって直感的で効率的な操作環境を提供できます。
タブコントロールの応用例
ダイナミックなタブの生成
アプリケーションの要件に応じて、タブを動的に生成することができます。
ユーザーの操作やデータの状態に応じてタブを追加することで、柔軟なインターフェースを提供できます。
- 例: ユーザーが新しいプロジェクトを作成するたびにタブを追加する場合。
private void AddNewProjectTab(string projectName)
{
TabPage newProjectTab = new TabPage(projectName);
tabControlMain.TabPages.Add(newProjectTab);
}この方法を使うと、ユーザーが必要に応じて新しいタブを追加でき、プロジェクトごとに情報を整理することができます。
タブ間のデータ共有
タブ間でデータを共有することは、アプリケーションの一貫性を保つために重要です。
タブコントロールを使用して、異なるタブ間でデータをやり取りすることができます。
- 例: あるタブで入力されたデータを他のタブで表示する。
private string sharedData = "共有データ";
private void UpdateDataInTab2()
{
TabPage tabPage2 = tabControlMain.TabPages[1];
Label dataLabel = new Label();
dataLabel.Text = sharedData;
tabPage2.Controls.Add(dataLabel);
}このように、共通のデータを保持する変数を使用して、異なるタブ間でデータを共有することができます。
タブのドラッグ&ドロップ機能
タブコントロールにドラッグ&ドロップ機能を追加することで、ユーザーはタブの順序を自由に変更できます。
これにより、ユーザーは自分の好みに合わせてタブを整理できます。
- 例: タブのドラッグ&ドロップを実装する。
private void tabControlMain_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
// ドラッグ開始
tabControlMain.DoDragDrop(tabControlMain.SelectedTab, DragDropEffects.Move);
}
}
private void tabControlMain_DragOver(object sender, DragEventArgs e)
{
e.Effect = DragDropEffects.Move;
}
private void tabControlMain_DragDrop(object sender, DragEventArgs e)
{
TabPage draggedTab = (TabPage)e.Data.GetData(typeof(TabPage));
Point point = tabControlMain.PointToClient(new Point(e.X, e.Y));
for (int i = 0; i < tabControlMain.TabCount; i++)
{
if (tabControlMain.GetTabRect(i).Contains(point))
{
tabControlMain.TabPages.Remove(draggedTab);
tabControlMain.TabPages.Insert(i, draggedTab);
break;
}
}
}このコードを使用すると、ユーザーはタブをドラッグ&ドロップして順序を変更でき、より柔軟なインターフェースを提供できます。
タブコントロールの応用例として、ダイナミックなタブの生成、タブ間のデータ共有、タブのドラッグ&ドロップ機能を実装することで、ユーザーにとって使いやすく、柔軟なアプリケーションを構築できます。
まとめ
この記事では、C#のWindowsフォームアプリケーションにおけるタブコントロールの追加方法や活用法について詳しく解説しました。
タブコントロールを用いることで、ユーザーインターフェースを整理し、情報を効率的に表示することが可能です。
これを機に、タブコントロールを活用したアプリケーションの開発に挑戦してみてはいかがでしょうか。

![[C#] タブコントロールでタブの色を変更する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38573.png)
![[C#] タブコントロールでタブの幅を調整する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38574.png)
![[C#] タブコントロールでタブを非表示にする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38575.png)
![[C#] タブコントロールの使い方と実装方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38576.png)
![[C#] タブコントロールの順番を変更する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38577.png)
![[C#] タブコントロールの色をカスタマイズする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38578.png)
![[C#] タブコントロールの切り替え方法と実装例](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38579.png)
![[C#] タブコントロールの切り替えを検出するイベントを実装する](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38580.png)
![[C#] タブコントロールの切り替えを禁止する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38581.png)