[C#] スクロールバーを追加する方法とその活用法
C#でスクロールバーを追加するには、Windows FormsアプリケーションでScrollBarコントロールを使用します。
具体的には、HScrollBar(水平スクロールバー)やVScrollBar(垂直スクロールバー)をフォームにドラッグ&ドロップするか、コードでインスタンスを作成してフォームに追加します。
スクロールバーのプロパティとして、Minimum、Maximum、Value、SmallChange、LargeChangeなどを設定することで、スクロール範囲や動作を制御できます。
スクロールバーは、コンテンツが表示領域を超える場合にユーザーがスクロールして全体を閲覧できるようにするために活用されます。
例えば、テキストボックスや画像ビューアでのスクロール操作に利用されます。
Windows Formsでのスクロールバーの追加方法
Visual Studioを使ったスクロールバーの追加
- Visual Studioを起動し、新しいWindows Formsアプリケーションプロジェクトを作成します。
- フォームデザイナーが表示されたら、ツールボックスから
ScrollBarを選択します。 - フォーム上にドラッグして、スクロールバーを配置します。
- スクロールバーの位置やサイズを調整します。
この方法で、簡単にスクロールバーをフォームに追加できます。
コードでスクロールバーを追加する方法
以下のコードは、プログラムでスクロールバーを追加する方法を示しています。
partial class MyForm : Form
{
private HScrollBar hScrollBar;
public MyForm()
{
InitializeComponent(); // フォームの初期化
// スクロールバーのインスタンスを作成
hScrollBar = new HScrollBar();
// スクロールバーのプロパティ設定
hScrollBar.Minimum = 0; // 最小値
hScrollBar.Maximum = 100; // 最大値
hScrollBar.Value = 50; // 初期値
hScrollBar.Dock = DockStyle.Bottom; // 位置を下部に設定
// フォームにスクロールバーを追加
this.Controls.Add(hScrollBar);
}
}
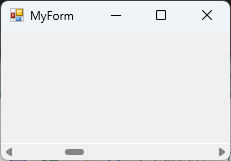
このコードを実行すると、フォームの下部に水平スクロールバーが表示されます。
スクロールバーのプロパティ設定
スクロールバーには、さまざまなプロパティがあります。
以下は、主なプロパティの一覧です。
| プロパティ名 | 説明 |
|---|---|
| Minimum | スクロールバーの最小値 |
| Maximum | スクロールバーの最大値 |
| Value | 現在のスクロール位置 |
| SmallChange | 小さなスクロールの単位 |
| LargeChange | 大きなスクロールの単位 |
| Dock | スクロールバーの配置方法 |
これらのプロパティを適切に設定することで、スクロールバーの動作をカスタマイズできます。
スクロールバーのイベントと操作
スクロールイベントのハンドリング
スクロールバーの動作を監視するためには、スクロールイベントをハンドリングする必要があります。
以下のコードは、スクロールバーの値が変更されたときにイベントを処理する方法を示しています。
partial class MyForm : Form
{
private HScrollBar hScrollBar;
public MyForm()
{
InitializeComponent(); // フォームの初期化
hScrollBar = new HScrollBar();
hScrollBar.Minimum = 0;
hScrollBar.Maximum = 100;
hScrollBar.Value = 50;
hScrollBar.Dock = DockStyle.Bottom;
// スクロールイベントのハンドラを追加
hScrollBar.Scroll += new ScrollEventHandler(hScrollBar_Scroll);
this.Controls.Add(hScrollBar);
}
private void hScrollBar_Scroll(object sender, ScrollEventArgs e)
{
// スクロールバーの値が変更されたときの処理
Console.WriteLine($"スクロール位置: {hScrollBar.Value}");
}
}
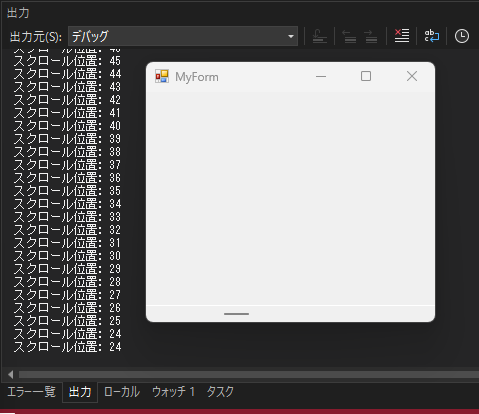
このコードを実行すると、スクロールバーを動かすたびに現在のスクロール位置がコンソールに表示されます。
スクロール位置の取得と設定
スクロールバーの現在の位置を取得したり、プログラムから設定したりすることができます。
以下のコードは、スクロール位置を取得し、特定の値に設定する方法を示しています。
// 現在のスクロール位置を取得
int currentPosition = hScrollBar.Value;
// スクロール位置を設定
hScrollBar.Value = 75; // スクロールバーを75に設定このように、Valueプロパティを使用することで、スクロール位置の取得と設定が簡単に行えます。
スクロールバーの動作をカスタマイズする
スクロールバーの動作をカスタマイズするためには、いくつかのプロパティを設定することが重要です。
以下は、カスタマイズに役立つプロパティの例です。
| プロパティ名 | 説明 |
|---|---|
| SmallChange | 小さなスクロールの単位を設定 |
| LargeChange | 大きなスクロールの単位を設定 |
| Maximum | スクロールバーの最大値を設定 |
| Minimum | スクロールバーの最小値を設定 |
これらのプロパティを調整することで、ユーザーがスクロールバーを操作する際の体験を向上させることができます。
たとえば、SmallChangeを10に設定すると、スクロールバーを少し動かしたときに10ずつ移動します。
スクロールバーの活用例
テキストボックスでのスクロールバーの利用
テキストボックスにスクロールバーを追加することで、大量のテキストを表示する際に便利です。
以下のコードは、テキストボックスにスクロールバーを追加する方法を示しています。
partial class MyForm : Form
{
private TextBox textBox;
public MyForm()
{
InitializeComponent(); // フォームの初期化
textBox = new TextBox();
textBox.Multiline = true; // 複数行のテキストを許可
textBox.ScrollBars = ScrollBars.Vertical; // 垂直スクロールバーを表示
textBox.Dock = DockStyle.Fill; // フォーム全体に広げる
// テキストボックスにサンプルテキストを追加
textBox.Text = "ここに大量のテキストを入力します...\n" + new string('A', 1000);
this.Controls.Add(textBox);
}
}
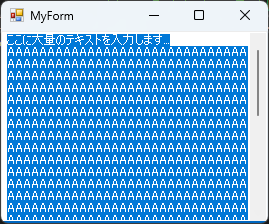
このコードを実行すると、テキストボックス内に大量のテキストが表示され、垂直スクロールバーが自動的に追加されます。
画像ビューアでのスクロールバーの活用
画像ビューアアプリケーションでは、画像が大きすぎて画面に収まらない場合にスクロールバーが役立ちます。
以下のコードは、PictureBoxを使用して画像を表示し、スクロールバーを追加する方法を示しています。
partial class MyForm : Form
{
private PictureBox pictureBox;
private VScrollBar vScrollBar;
private HScrollBar hScrollBar;
public MyForm()
{
InitializeComponent(); // フォームの初期化
pictureBox = new PictureBox();
pictureBox.Image = Image.FromFile("path_to_image.jpg"); // 画像ファイルのパス
pictureBox.SizeMode = PictureBoxSizeMode.AutoSize; // 画像サイズに合わせる
vScrollBar = new VScrollBar();
hScrollBar = new HScrollBar();
// スクロールバーのプロパティ設定
vScrollBar.Dock = DockStyle.Right;
hScrollBar.Dock = DockStyle.Bottom;
// スクロールバーのイベントハンドラを追加
vScrollBar.Scroll += (s, e) => { pictureBox.Top = -vScrollBar.Value; };
hScrollBar.Scroll += (s, e) => { pictureBox.Left = -hScrollBar.Value; };
this.Controls.Add(pictureBox);
this.Controls.Add(vScrollBar);
this.Controls.Add(hScrollBar);
}
}このコードを実行すると、画像が表示され、スクロールバーを使って画像を上下左右に移動できます。
データグリッドビューでのスクロールバーの実装
データグリッドビューは、データを表形式で表示する際に非常に便利です。
データが多い場合、スクロールバーが自動的に追加されます。
以下のコードは、データグリッドビューを使用してデータを表示する方法を示しています。
partial class MyForm : Form
{
private DataGridView dataGridView;
public MyForm()
{
InitializeComponent(); // フォームの初期化
dataGridView = new DataGridView();
dataGridView.Dock = DockStyle.Fill; // フォーム全体に広げる
// サンプルデータの作成
var dataTable = new DataTable();
dataTable.Columns.Add("ID", typeof(int));
dataTable.Columns.Add("名前", typeof(string));
for (int i = 1; i <= 100; i++)
{
dataTable.Rows.Add(i, $"名前{i}");
}
dataGridView.DataSource = dataTable; // データソースを設定
this.Controls.Add(dataGridView);
}
}このコードを実行すると、100件のデータが表示され、データが多いために自動的にスクロールバーが追加されます。
ユーザーはスクロールバーを使ってデータを簡単に閲覧できます。
まとめ
この記事では、C#のWindows Formsにおけるスクロールバーの追加方法や活用法、さらにはデザインやカスタマイズの手法について詳しく解説しました。
スクロールバーは、ユーザーインターフェースをより使いやすくするための重要な要素であり、適切に活用することでアプリケーションの操作性を向上させることができます。
ぜひ、実際のプロジェクトにおいてスクロールバーの機能を取り入れ、ユーザーにとって快適な体験を提供してみてください。

![[C#] PropertyGridの使い方と活用法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38176.png)
![[C#] TrackBarの使い方と基本的な設定方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38178.png)
![[C#] スクロールバーの速度を調整する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38180.png)
![[C#] Splitterコントロールの使い方と活用法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38177.png)
![[C#] DomainUpDownコントロールの使い方と活用法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38175.png)
![[C#] vscrollebarとhscrollebarの使い方](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38179.png)
![[C#] スクロールバーを非表示にする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38183.png)
![[C#] スクロールバーの表示方法とカスタマイズ](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38184.png)