[C#] RadioButtonの使い方と実装方法
C#でのRadioButtonの使い方は、主にWindows Formsアプリケーションで利用されます。
RadioButtonは、ユーザーが複数の選択肢から1つだけを選ぶ際に使用します。
実装方法としては、Visual Studioのデザイナーツールを使ってフォームにRadioButtonを配置し、プロパティウィンドウでテキストや名前を設定します。
コードビハインドでは、RadioButtonのCheckedプロパティを使って選択状態を確認できます。
例えば、if (radioButton1.Checked) { // 処理 }のように条件分岐を行います。
RadioButtonは通常、GroupBoxやPanel内に配置してグループ化し、同じグループ内で1つだけ選択可能にします。
RadioButtonの基本
RadioButtonとは
RadioButtonは、ユーザーが複数の選択肢の中から1つだけを選択できるようにするためのコントロールです。
一般的に、ラジオボタンはグループ内で1つの選択肢を選ぶことができ、他の選択肢を自動的に非選択にします。
これにより、ユーザーは明確に選択肢を選ぶことができます。
RadioButtonの用途
RadioButtonは、以下のような場面でよく使用されます。
| 用途 | 説明 |
|---|---|
| 設定画面 | ユーザーがオプションを選択する際に使用される。 |
| フォームの入力 | 複数の選択肢から1つを選ぶ必要がある場合に便利。 |
| アンケートや調査 | 質問に対する回答を選択するために使用される。 |
他のコントロールとの違い
RadioButtonは、他の選択肢を持つコントロールと異なり、以下の特徴があります。
| コントロール名 | 特徴 |
|---|---|
| CheckBox | 複数選択が可能で、選択状態を独立して管理できる。 |
| ComboBox | ドロップダウンリストから選択する形式で、1つの選択肢を選ぶ。 |
| ListBox | 複数の選択肢を表示し、複数選択も可能だが、選択肢が多い場合はスクロールが必要。 |
RadioButtonは、特に1つの選択肢を選ぶ必要がある場合に適しており、ユーザーにとって直感的なインターフェースを提供します。
Windows FormsでのRadioButtonの配置
Visual Studioでの配置方法
Visual Studioを使用してWindows FormsアプリケーションにRadioButtonを配置する手順は以下の通りです。
- 新しいプロジェクトを作成: Visual Studioを開き、「新しいプロジェクト」を選択し、Windows Formsアプリケーションを選びます。
- フォームを開く: プロジェクトが作成されたら、デフォルトで生成されるフォーム(通常は
Form1)を開きます。 - ツールボックスからRadioButtonを選択: ツールボックスから
RadioButtonを見つけ、フォーム上にドラッグ&ドロップします。

- 複数のRadioButtonを追加: 必要に応じて、同様の手順で複数のRadioButtonをフォームに追加します。
プロパティの設定
RadioButtonのプロパティを設定することで、見た目や動作をカスタマイズできます。
主なプロパティは以下の通りです。
| プロパティ名 | 説明 |
|---|---|
| Text | 表示するテキストを設定します。 |
| Checked | RadioButtonが選択されているかどうかを設定します。 |
| Location | フォーム上の位置を指定します。 |
| Size | RadioButtonのサイズを指定します。 |
プロパティは、プロパティウィンドウから簡単に設定できます。
例えば、Textプロパティに「オプション1」と入力することで、ラジオボタンに表示されるテキストを変更できます。
グループ化の重要性
RadioButtonを使用する際、グループ化は非常に重要です。
グループ化を行うことで、特定のRadioButtonの選択が他のRadioButtonに影響を与えるようになります。
これを実現するためには、以下の方法があります。
- 同じグループボックス内に配置:
GroupBoxコントロールを使用して、関連するRadioButtonをまとめることができます。
これにより、グループ内のRadioButtonの中から1つだけを選択できるようになります。
- 同じ親コントロール内に配置: 同じ親コントロール(例えば、フォーム)内に配置することで、グループ化が自動的に行われます。
グループ化を適切に行うことで、ユーザーが選択肢を理解しやすくなり、誤選択を防ぐことができます。
RadioButtonのイベント処理
CheckedChangedイベントの使い方
CheckedChangedイベントは、RadioButtonの選択状態が変更されたときに発生します。
このイベントを利用することで、ユーザーが選択したオプションに応じてアプリケーションの動作を変更することができます。
例えば、ユーザーが異なるオプションを選択した際に、関連する情報を表示したり、他のコントロールの状態を更新したりすることが可能です。
イベントハンドラの実装
CheckedChangedイベントを処理するためには、イベントハンドラを実装する必要があります。
以下は、RadioButtonのCheckedChangedイベントを処理するサンプルコードです。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// RadioButtonのCheckedChangedイベントにハンドラを追加
radioButton1.CheckedChanged += RadioButton_CheckedChanged;
radioButton2.CheckedChanged += RadioButton_CheckedChanged;
}
// CheckedChangedイベントのハンドラ
private void RadioButton_CheckedChanged(object sender, EventArgs e)
{
// どのRadioButtonが選択されているかを確認
if (radioButton1.Checked)
{
// radioButton1が選択された場合の処理
labelResult.Text = "オプション1が選択されました。";
}
else if (radioButton2.Checked)
{
// radioButton2が選択された場合の処理
labelResult.Text = "オプション2が選択されました。";
}
}
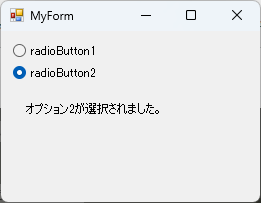
}このコードでは、radioButton1とradioButton2のCheckedChangedイベントに対して、RadioButton_CheckedChangedメソッドをハンドラとして登録しています。

選択されたRadioButtonに応じて、ラベルのテキストを変更しています。
複数のRadioButtonの管理
複数のRadioButtonを管理する際は、グループ化やイベントハンドラの共通化が重要です。
以下のポイントに注意して実装を行います。
- 共通のイベントハンドラを使用: 複数のRadioButtonが同じイベントハンドラを使用することで、コードの重複を避けることができます。
上記の例のように、1つのハンドラで複数のRadioButtonの状態を管理できます。
- 選択状態の確認: 複数のRadioButtonの選択状態を確認するために、
Checkedプロパティを利用します。
これにより、どのRadioButtonが選択されているかを簡単に判断できます。
- UIの更新: ユーザーが選択を変更した際に、他のUI要素(例えば、テキストボックスやラベル)を更新することで、よりインタラクティブなアプリケーションを作成できます。
これらのポイントを考慮することで、複数のRadioButtonを効果的に管理し、ユーザーにとって使いやすいインターフェースを提供できます。
RadioButtonの状態管理
Checkedプロパティの利用
Checkedプロパティは、RadioButtonが選択されているかどうかを示すブール値を持っています。
このプロパティを利用することで、プログラムからRadioButtonの選択状態を取得したり、設定したりすることができます。
以下は、Checkedプロパティの使用例です。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
}
private void CheckRadioButtonStatus()
{
// radioButton1が選択されているか確認
if (radioButton1.Checked)
{
MessageBox.Show("オプション1が選択されています。");
}
else if (radioButton2.Checked)
{
MessageBox.Show("オプション2が選択されています。");
}
}
}このコードでは、CheckRadioButtonStatusメソッド内でCheckedプロパティを使用して、どのRadioButtonが選択されているかを確認しています。
選択状態の確認方法
選択状態を確認する方法は、主に以下の2つです。
- Checkedプロパティを使用: 各RadioButtonの
Checkedプロパティを直接確認することで、選択状態を取得できます。 - グループ化されたRadioButtonの管理: グループ化されたRadioButtonの中から、選択されているものを特定するために、ループを使用することも可能です。
以下はその例です。
private void CheckAllRadioButtons()
{
foreach (Control control in this.Controls)
{
if (control is RadioButton radioButton && radioButton.Checked)
{
MessageBox.Show($"{radioButton.Text}が選択されています。");
}
}
}このコードでは、フォーム内のすべてのコントロールをループし、選択されているRadioButtonのテキストを表示しています。
デフォルト選択の設定
アプリケーション起動時に特定のRadioButtonをデフォルトで選択するには、Checkedプロパティを使用して初期状態を設定します。
以下は、デフォルト選択を設定する例です。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// フォームの初期化時にradioButton1をデフォルト選択に設定
radioButton1.Checked = true;
}
}このコードでは、フォームのコンストラクタ内でradioButton1のCheckedプロパティをtrueに設定することで、アプリケーション起動時にこのRadioButtonが選択されるようにしています。
デフォルト選択を設定することで、ユーザーにとって使いやすいインターフェースを提供できます。
RadioButtonのデザインカスタマイズ
テキストとフォントの変更
RadioButtonのテキストやフォントを変更することで、アプリケーションのデザインに統一感を持たせることができます。
テキストはTextプロパティを使用して設定し、フォントはFontプロパティを使用して変更します。
以下は、テキストとフォントを変更する例です。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// RadioButtonのテキストを変更
radioButton1.Text = "オプションA";
radioButton2.Text = "オプションB";
// フォントを変更
radioButton1.Font = new Font("Arial", 12, FontStyle.Bold);
radioButton2.Font = new Font("Arial", 12, FontStyle.Italic);
}
}このコードでは、radioButton1とradioButton2のテキストをそれぞれ「オプションA」と「オプションB」に設定し、フォントを変更しています。
フォントのスタイルやサイズを調整することで、視覚的な印象を強化できます。
配色のカスタマイズ
RadioButtonの配色をカスタマイズすることで、アプリケーションのテーマに合わせたデザインを実現できます。
基本的には、BackColorやForeColorプロパティを使用して、背景色やテキスト色を変更します。
以下は、配色をカスタマイズする例です。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// RadioButtonの背景色とテキスト色を変更
radioButton1.BackColor = Color.LightBlue;
radioButton1.ForeColor = Color.DarkBlue;
radioButton2.BackColor = Color.LightGreen;
radioButton2.ForeColor = Color.DarkGreen;
}
}このコードでは、radioButton1とradioButton2の背景色とテキスト色をそれぞれ変更しています。
配色を工夫することで、ユーザーの視認性を向上させることができます。
レイアウトの調整
RadioButtonのレイアウトを調整することで、ユーザーインターフェースの使いやすさを向上させることができます。
レイアウトの調整には、LocationプロパティやSizeプロパティを使用します。
また、GroupBoxを使用して関連するRadioButtonをまとめることも効果的です。
以下は、レイアウトを調整する例です。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// RadioButtonの位置とサイズを設定
radioButton1.Location = new Point(20, 30);
radioButton1.Size = new Size(100, 30);
radioButton2.Location = new Point(20, 70);
radioButton2.Size = new Size(100, 30);
// GroupBoxを使用してRadioButtonをグループ化
GroupBox groupBox = new GroupBox();
groupBox.Text = "選択してください";
groupBox.Location = new Point(10, 10);
groupBox.Size = new Size(200, 120);
// GroupBoxにRadioButtonを追加
groupBox.Controls.Add(radioButton1);
groupBox.Controls.Add(radioButton2);
// フォームにGroupBoxを追加
this.Controls.Add(groupBox);
}
}このコードでは、radioButton1とradioButton2の位置とサイズを設定し、GroupBoxを使用してそれらをグループ化しています。
レイアウトを整えることで、ユーザーが選択肢を視覚的に理解しやすくなります。
応用例
フォーム内での複数グループの管理
複数のRadioButtonグループを管理することで、ユーザーに対して異なる選択肢を提供することができます。
例えば、異なるカテゴリのオプションをグループ化することで、ユーザーが選択しやすくなります。
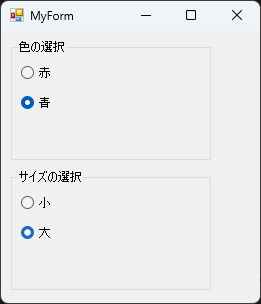
以下は、2つの異なるグループを持つフォームの例です。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// グループ1のRadioButton
GroupBox groupBox1 = new GroupBox();
groupBox1.Text = "色の選択";
groupBox1.Location = new Point(10, 10);
groupBox1.Size = new Size(200, 120);
RadioButton radioButtonRed = new RadioButton { Text = "赤", Location = new Point(10, 20) };
RadioButton radioButtonBlue = new RadioButton { Text = "青", Location = new Point(10, 50) };
groupBox1.Controls.Add(radioButtonRed);
groupBox1.Controls.Add(radioButtonBlue);
// グループ2のRadioButton
GroupBox groupBox2 = new GroupBox();
groupBox2.Text = "サイズの選択";
groupBox2.Location = new Point(10, 140);
groupBox2.Size = new Size(200, 120);
RadioButton radioButtonSmall = new RadioButton { Text = "小", Location = new Point(10, 20) };
RadioButton radioButtonLarge = new RadioButton { Text = "大", Location = new Point(10, 50) };
groupBox2.Controls.Add(radioButtonSmall);
groupBox2.Controls.Add(radioButtonLarge);
// フォームにグループを追加
this.Controls.Add(groupBox1);
this.Controls.Add(groupBox2);
}
}このコードでは、色の選択とサイズの選択という2つのグループを作成し、それぞれにRadioButtonを追加しています。

これにより、ユーザーは異なるカテゴリから選択することができます。
RadioButtonを用いた設定画面の実装
設定画面では、ユーザーがアプリケーションの動作をカスタマイズできるように、RadioButtonを使用してオプションを提供することが一般的です。
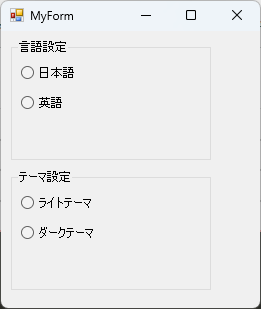
以下は、設定画面の例です。
partial class SettingsForm : Form
{
public SettingsForm()
{
InitializeComponent();
// 言語設定のグループ
GroupBox languageGroup = new GroupBox { Text = "言語設定", Location = new Point(10, 10), Size = new Size(200, 120) };
RadioButton radioButtonJapanese = new RadioButton { Text = "日本語", Location = new Point(10, 20) };
RadioButton radioButtonEnglish = new RadioButton { Text = "英語", Location = new Point(10, 50) };
languageGroup.Controls.Add(radioButtonJapanese);
languageGroup.Controls.Add(radioButtonEnglish);
// テーマ設定のグループ
GroupBox themeGroup = new GroupBox { Text = "テーマ設定", Location = new Point(10, 140), Size = new Size(200, 120) };
RadioButton radioButtonLight = new RadioButton { Text = "ライトテーマ", Location = new Point(10, 20) };
RadioButton radioButtonDark = new RadioButton { Text = "ダークテーマ", Location = new Point(10, 50) };
themeGroup.Controls.Add(radioButtonLight);
themeGroup.Controls.Add(radioButtonDark);
// フォームにグループを追加
this.Controls.Add(languageGroup);
this.Controls.Add(themeGroup);
}
}このコードでは、言語設定とテーマ設定の2つのグループを作成し、それぞれにRadioButtonを追加しています。

ユーザーは、言語やテーマを選択することで、アプリケーションの設定をカスタマイズできます。
RadioButtonと他のコントロールの連携
RadioButtonは、他のコントロールと連携させることで、よりインタラクティブなユーザーインターフェースを実現できます。
例えば、RadioButtonの選択に応じて、テキストボックスやラベルの内容を変更することができます。
以下は、その例です。
partial class MyForm : Form
{
private Label labelResult;
public MyForm()
{
InitializeComponent();
// RadioButtonの設定
RadioButton radioButton1 = new RadioButton { Text = "オプション1", Location = new Point(10, 10) };
RadioButton radioButton2 = new RadioButton { Text = "オプション2", Location = new Point(10, 40) };
// ラベルの設定
labelResult = new Label { Location = new Point(10, 70), Size = new Size(200, 30) };
// イベントハンドラの追加
radioButton1.CheckedChanged += RadioButton_CheckedChanged;
radioButton2.CheckedChanged += RadioButton_CheckedChanged;
// フォームにコントロールを追加
this.Controls.Add(radioButton1);
this.Controls.Add(radioButton2);
this.Controls.Add(labelResult);
}
private void RadioButton_CheckedChanged(object sender, EventArgs e)
{
if (sender is RadioButton radioButton && radioButton.Checked)
{
labelResult.Text = $"{radioButton.Text}が選択されました。";
}
}
}このコードでは、2つのRadioButtonの選択に応じて、ラベルのテキストを変更しています。
ユーザーがどのオプションを選択したかをリアルタイムで表示することで、よりインタラクティブな体験を提供しています。
まとめ
この記事では、C#のWindowsフォームにおけるRadioButtonの基本的な使い方から、イベント処理、状態管理、デザインカスタマイズ、応用例まで幅広く解説しました。
これにより、RadioButtonを効果的に活用するための具体的な方法やテクニックを学ぶことができました。
ぜひ、実際のプロジェクトにおいてRadioButtonを活用し、ユーザーインターフェースをより直感的で使いやすいものにしてみてください。

![[C#] RadioButtonの初期化方法と注意点](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37283.png)
![[C#] RadioButtonのチェック状態を変更する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37281.png)
![[C#] radiobuttonでチェックされた項目を取得する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37284.png)
![[C#] RadioButtonのクリックイベントの実装方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37276.png)
![[C#] RadioButtonのグループ化方法と実践的な活用法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37277.png)
![[C#] RadioButtonのチェック解除方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37278.png)
![[C#] RadioButtonのチェック状態を取得・設定する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37279.png)
![[C#] RadioButtonのチェック状態を取得する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37280.png)