[C#] 複数行のツールヒントをTooltipで実装する方法
C#で複数行のツールヒントを実装するには、ToolTipクラスを使用します。
ToolTipのテキストに改行を含めることで、複数行の表示が可能です。
改行は\nを使用して指定します。
例えば、toolTip.SetToolTip(control, "Line 1\nLine 2\nLine 3");のように設定すると、指定したコントロールに対して複数行のツールヒントが表示されます。
また、ToolTipのプロパティを調整することで、表示時間やフォントなどのカスタマイズも可能です。
これにより、ユーザーに対してより詳細な情報を提供できます。
複数行ツールヒントの実装方法
改行を使用した複数行表示
C#のWindowsフォームアプリケーションで複数行のツールヒントを表示するためには、改行を含む文字列を作成する必要があります。
通常、ToolTipクラスは単一行のテキストを表示しますが、改行を含む文字列を設定することで複数行の表示が可能になります。
以下のように、\nを使用して改行を挿入します。
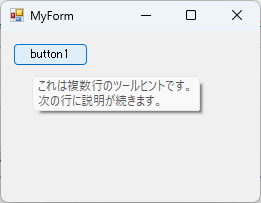
string multiLineText = "これは複数行のツールヒントです。\n次の行に説明が続きます。";ToolTipのプロパティ設定
ToolTipクラスには、ツールヒントの表示に関するさまざまなプロパティがあります。
以下は、主なプロパティの一覧です。
| プロパティ名 | 説明 |
|---|---|
| AutoPopDelay | ツールヒントが自動的に消えるまでの時間(ミリ秒) |
| InitialDelay | ツールヒントが表示されるまでの遅延時間(ミリ秒) |
| ReshowDelay | ツールヒントが再表示されるまでの遅延時間(ミリ秒) |
| ShowAlways | ツールヒントを常に表示するかどうか |
これらのプロパティを設定することで、ツールヒントの表示方法をカスタマイズできます。
例えば、以下のように設定します。
ToolTip toolTip = new ToolTip();
toolTip.AutoPopDelay = 5000; // 5秒後に自動的に消える
toolTip.InitialDelay = 1000; // 1秒後に表示
toolTip.ReshowDelay = 500; // 0.5秒後に再表示
toolTip.ShowAlways = true; // 常に表示コントロールへのツールヒントの適用
作成したToolTipを特定のコントロールに適用するには、SetToolTipメソッドを使用します。
以下の例では、Buttonコントロールに複数行のツールヒントを設定しています。
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
ToolTip toolTip = new ToolTip();
toolTip.AutoPopDelay = 5000;
toolTip.InitialDelay = 1000;
toolTip.ReshowDelay = 500;
toolTip.ShowAlways = true;
string multiLineText = "これは複数行のツールヒントです。\n次の行に説明が続きます。";
toolTip.SetToolTip(myButton, multiLineText); // myButtonにツールヒントを設定
}
}
このコードを実行すると、myButtonにマウスをホバーした際に、設定した複数行のツールヒントが表示されます。
ツールヒントのカスタマイズ
表示時間の調整
ツールヒントの表示時間を調整するには、ToolTipクラスのプロパティを設定します。
主に使用するプロパティは以下の通りです。
| プロパティ名 | 説明 |
|---|---|
| AutoPopDelay | ツールヒントが自動的に消えるまでの時間(ミリ秒) |
| InitialDelay | ツールヒントが表示されるまでの遅延時間(ミリ秒) |
| ReshowDelay | ツールヒントが再表示されるまでの遅延時間(ミリ秒) |
これらのプロパティを適切に設定することで、ユーザーがツールヒントを見やすくすることができます。
以下のコードは、表示時間を調整する例です。
ToolTip toolTip = new ToolTip();
toolTip.AutoPopDelay = 3000; // 3秒後に自動的に消える
toolTip.InitialDelay = 500; // 0.5秒後に表示
toolTip.ReshowDelay = 200; // 0.2秒後に再表示フォントと色の変更
ToolTipクラス自体にはフォントや色を直接変更するプロパティはありませんが、カスタム描画を行うことで実現できます。
以下の手順でフォントと色を変更する方法を説明します。
ToolTipのDrawイベントを使用してカスタム描画を有効にします。- 描画時にフォントや色を設定します。
以下は、フォントと色を変更するサンプルコードです。
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
private ToolTip toolTip;
public MyForm()
{
InitializeComponent();
toolTip = new ToolTip();
toolTip.OwnerDraw = true; // カスタム描画を有効にする
toolTip.Draw += ToolTip_Draw; // Drawイベントにハンドラを追加
toolTip.Popup += ToolTip_Popup; // Popupイベントにハンドラを追加
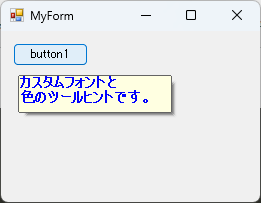
string multiLineText = "カスタムフォントと\n色のツールヒントです。";
toolTip.SetToolTip(myButton, multiLineText); // myButtonにツールヒントを設定
}
private void ToolTip_Draw(object sender, DrawToolTipEventArgs e)
{
e.DrawBackground(); // 背景を描画
e.Graphics.DrawString(e.ToolTipText, new Font("Arial", 10, FontStyle.Bold), Brushes.Blue, e.Bounds); // フォントと色を設定
e.DrawBorder(); // ボーダーを描画
}
private void ToolTip_Popup(object sender, PopupEventArgs e)
{
// テキストのサイズを計算して、ツールヒントのサイズを調整
using (Font font = new Font("Arial", 10, FontStyle.Bold))
{
Size textSize = TextRenderer.MeasureText(toolTip.GetToolTip(e.AssociatedControl), font);
e.ToolTipSize = new Size(textSize.Width + 6, textSize.Height + 6); // 余白を追加
}
}
}
ツールヒントの位置調整
ツールヒントの表示位置は、ToolTipクラスのShowメソッドを使用して手動で調整できます。
このメソッドでは、表示するコントロールの位置を基準に、ツールヒントの表示位置を指定できます。
以下のコードは、ツールヒントの位置を調整する例です。
private void myButton_MouseHover(object sender, EventArgs e)
{
ToolTip toolTip = new ToolTip();
string multiLineText = "ツールヒントの位置を調整します。";
toolTip.Show(multiLineText, myButton, 10, -20); // myButtonの上に10px、左に20pxずらして表示
}このコードを実行すると、myButtonの上に指定した位置でツールヒントが表示されます。
これにより、ユーザーがツールヒントをより見やすくすることができます。
複数行ツールヒントの応用例
フォーム全体での統一的なツールヒントスタイル
アプリケーション全体で統一感のあるツールヒントスタイルを実現するためには、ToolTipの設定を一元管理することが重要です。
以下のように、フォームのコンストラクタで共通の設定を行い、各コントロールに適用します。
public partial class MyForm : Form
{
private ToolTip toolTip;
public MyForm()
{
InitializeComponent();
InitializeToolTip(); // ツールヒントの初期化
}
private void InitializeToolTip()
{
toolTip = new ToolTip();
toolTip.AutoPopDelay = 5000;
toolTip.InitialDelay = 1000;
toolTip.ReshowDelay = 500;
toolTip.ShowAlways = true;
// 各コントロールにツールヒントを設定
toolTip.SetToolTip(myButton, "このボタンをクリックして操作を開始します。");
toolTip.SetToolTip(myTextBox, "ここにテキストを入力してください。");
toolTip.SetToolTip(myCheckBox, "このオプションを選択すると、機能が有効になります。");
}
}このようにすることで、全てのコントロールに対して一貫したツールヒントスタイルを適用できます。
ツールヒントを用いたユーザーガイドの実装
ツールヒントを利用して、ユーザーガイドを実装することができます。
特に、複雑な操作や設定が必要なアプリケーションでは、各コントロールに対して詳細な説明を提供することが重要です。
以下の例では、複数行のツールヒントを使用して、ユーザーに対するガイドを実装しています。
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
ToolTip toolTip = new ToolTip();
string guideText = "このアプリケーションでは、\n各項目を設定することで、\n最適な結果を得ることができます。";
toolTip.SetToolTip(myButton, guideText); // myButtonにユーザーガイドを設定
}
}このコードを実行すると、myButtonにマウスをホバーした際に、ユーザーガイドが表示されます。
これにより、ユーザーは操作方法を理解しやすくなります。
ツールヒントを使った入力フィールドの説明
入力フィールドに対してツールヒントを使用することで、ユーザーがどのような情報を入力すべきかを明確に示すことができます。
特に、特定のフォーマットや条件が必要な場合に有効です。
以下の例では、テキストボックスに対して入力内容の説明を行っています。
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
ToolTip toolTip = new ToolTip();
string inputHint = "メールアドレスを入力してください。\n例: example@example.com";
toolTip.SetToolTip(myTextBox, inputHint); // myTextBoxに入力フィールドの説明を設定
}
}このコードを実行すると、myTextBoxにマウスをホバーした際に、入力内容のヒントが表示されます。
これにより、ユーザーは正しい形式で情報を入力しやすくなります。
まとめ
この記事では、C#のWindowsフォームにおける複数行のツールヒントの実装方法やカスタマイズのテクニックについて詳しく解説しました。
特に、ツールヒントの表示時間やフォント、色の変更、さらには位置調整の方法についても触れ、実用的な応用例を紹介しました。
これらの知識を活用して、ユーザーにとって使いやすいインターフェースを作成するための一歩を踏み出してみてください。

![[C#] Tooltipの色をカスタマイズする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37253.png)
![[C#] Tooltipの表示位置をカスタマイズする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37251.png)
![[C#] ToolTipを使ってヒントテキストを表示する](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37250.png)
![[C#] Tooltipの表示と非表示をプログラムから切り替える方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37254.png)
![[C#] Tooltipのフォントをカスタマイズする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37249.png)
![[C#] コントロールにツールヒントを表示するTooltipの使い方](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37252.png)
![[C#] ToolTipコントロールでイベントを実装する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37246.png)
![[C#] Tooltipの表示タイミングを制御する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37248.png)
![[C#] DataGridViewのToolTipをカスタマイズする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37247.png)