[C#] ToolTipコントロールでイベントを実装する方法
C#のToolTipコントロールでイベントを実装するには、まずToolTipオブジェクトを作成し、対象となるコントロールにToolTipを設定します。
ToolTip自体には直接イベントはありませんが、ToolTipを表示するコントロールのイベントを利用して、ToolTipの表示や非表示を制御できます。
例えば、マウスがコントロールに入ったときにToolTipを表示するには、コントロールのMouseEnterイベントを使用し、ToolTip.Showメソッドを呼び出します。
逆に、MouseLeaveイベントでToolTip.Hideを呼び出すことで、ToolTipを非表示にできます。
これにより、ユーザーのインタラクションに応じた動的なToolTipの表示が可能になります。
イベントを利用したToolTipの制御
C#のWindowsフォームアプリケーションにおいて、ToolTipコントロールはユーザーに対して情報を提供するための便利な手段です。
ToolTipは、特定のコントロールにマウスカーソルが重なったときに表示される小さなポップアップウィンドウです。
ここでは、ToolTipをイベントを通じて制御する方法について解説します。
コントロールのイベントとToolTip
ToolTipを効果的に使用するためには、コントロールのイベントを理解することが重要です。
以下は、ToolTipに関連する主なイベントです。
| イベント名 | 説明 |
|---|---|
| MouseEnter | マウスカーソルがコントロールに入ったときに発生 |
| MouseLeave | マウスカーソルがコントロールから出たときに発生 |
| Click | コントロールがクリックされたときに発生 |
これらのイベントを利用して、ToolTipの表示や非表示を制御することができます。
MouseEnterイベントでのToolTip表示
MouseEnterイベントを使用して、マウスカーソルがコントロールに入ったときにToolTipを表示する方法を見てみましょう。
以下は、ButtonコントロールにToolTipを設定するサンプルコードです。
partial class MyForm : Form
{
private ToolTip toolTip;
public MyForm()
{
InitializeComponent();
toolTip = new ToolTip(); // ToolTipのインスタンスを作成
Button myButton = new Button();
myButton.Text = "ホバーしてね";
myButton.MouseEnter += MyButton_MouseEnter; // MouseEnterイベントにハンドラを追加
this.Controls.Add(myButton);
}
private void MyButton_MouseEnter(object sender, EventArgs e)
{
toolTip.Show("これはボタンです", (Button)sender); // ToolTipを表示
}
}このコードでは、ボタンにマウスカーソルが入ったときに「これはボタンです」というToolTipが表示されます。
MouseLeaveイベントでのToolTip非表示
MouseLeaveイベントを使用して、マウスカーソルがコントロールから出たときにToolTipを非表示にする方法を見てみましょう。
以下のサンプルコードを参照してください。
private void MyButton_MouseLeave(object sender, EventArgs e)
{
toolTip.Hide((Button)sender); // ToolTipを非表示
}このコードを先ほどのサンプルに追加することで、マウスカーソルがボタンから離れたときにToolTipが非表示になります。
その他のイベントでのToolTip制御
ToolTipはMouseEnterやMouseLeave以外のイベントでも制御できます。
例えば、Clickイベントを使用して、ボタンがクリックされたときにToolTipを表示することも可能です。
private void MyButton_Click(object sender, EventArgs e)
{
toolTip.Show("ボタンがクリックされました", (Button)sender); // ToolTipを表示
}このように、ToolTipはさまざまなイベントに応じて表示や非表示を制御することができ、ユーザーに対して適切な情報を提供する手段として非常に有用です。
応用例
ToolTipコントロールは、さまざまな方法で活用できます。
ここでは、複数のコントロールへのToolTip設定、動的なToolTipの内容変更、ToolTipのカスタムスタイル設定について解説します。
複数コントロールへのToolTip設定
複数のコントロールにToolTipを設定することは、ユーザーに対して一貫した情報を提供するために重要です。
以下のサンプルコードでは、複数のボタンにToolTipを設定する方法を示します。
partial class MyForm : Form
{
private ToolTip toolTip;
public MyForm()
{
InitializeComponent();
toolTip = new ToolTip();
Button button1 = new Button();
button1.Text = "ボタン1";
button1.MouseEnter += (s, e) => toolTip.Show("これはボタン1です", button1);
this.Controls.Add(button1);
Button button2 = new Button();
button2.Text = "ボタン2";
button2.MouseEnter += (s, e) => toolTip.Show("これはボタン2です", button2);
this.Controls.Add(button2);
}
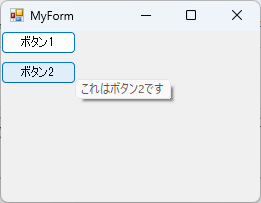
}このコードでは、2つのボタンにそれぞれ異なるToolTipを設定しています。

マウスカーソルがボタンに入ると、対応するToolTipが表示されます。
動的なToolTipの内容変更
ToolTipの内容を動的に変更することも可能です。
たとえば、ユーザーの操作に応じてToolTipの内容を変更することができます。
以下のサンプルコードでは、ボタンがクリックされたときにToolTipの内容を変更する方法を示します。
private void MyButton_Click(object sender, EventArgs e)
{
toolTip.SetToolTip((Button)sender, "新しい内容です"); // ToolTipの内容を変更
toolTip.Show("新しい内容です", (Button)sender); // ToolTipを表示
}このコードを使用すると、ボタンがクリックされたときにToolTipの内容が「新しい内容です」に変更され、表示されます。
ToolTipのカスタムスタイル設定
ToolTipの外観をカスタマイズすることで、アプリケーションのデザインに合わせることができます。
以下のサンプルコードでは、ToolTipの背景色やフォントを変更する方法を示します。
public MyForm()
{
InitializeComponent();
toolTip = new ToolTip();
// ToolTipのスタイル設定
toolTip.BackColor = Color.LightYellow; // 背景色を設定
toolTip.ForeColor = Color.Black; // 文字色を設定
toolTip.Font = new Font("Arial", 10, FontStyle.Bold); // フォントを設定
Button myButton = new Button();
myButton.Text = "カスタムToolTip";
myButton.MouseEnter += (s, e) => toolTip.Show("カスタムスタイルのToolTip", myButton);
this.Controls.Add(myButton);
}このコードでは、ToolTipの背景色を薄い黄色に、文字色を黒に、フォントを太字のArialに設定しています。
これにより、ToolTipがより目立つようになります。
まとめ
この記事では、C#のWindowsフォームにおけるToolTipコントロールのイベントを利用した制御方法や、複数のコントロールへの設定、動的な内容変更、カスタムスタイルの設定について詳しく解説しました。
ToolTipはユーザーインターフェースを向上させるための強力なツールであり、適切に活用することでアプリケーションの使いやすさを大幅に向上させることができます。
ぜひ、実際のプロジェクトにToolTipを取り入れて、ユーザーにとってより親しみやすいアプリケーションを作成してみてください。

![[C#] Tooltipの色をカスタマイズする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37253.png)
![[C#] Tooltipの表示位置をカスタマイズする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37251.png)
![[C#] 複数行のツールヒントをTooltipで実装する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37255.png)
![[C#] ToolTipを使ってヒントテキストを表示する](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37250.png)
![[C#] Tooltipの表示と非表示をプログラムから切り替える方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37254.png)
![[C#] Tooltipのフォントをカスタマイズする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37249.png)
![[C#] コントロールにツールヒントを表示するTooltipの使い方](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37252.png)
![[C#] Tooltipの表示タイミングを制御する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37248.png)
![[C#] DataGridViewのToolTipをカスタマイズする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37247.png)