[C#] RichTextBoxでのテキスト検索方法
C#のRichTextBoxでテキストを検索するには、Findメソッドを使用します。
このメソッドは、指定した文字列をRichTextBox内で検索し、その開始位置を返します。
検索は、オプションで大文字と小文字の区別や全単語一致を指定できます。
例えば、richTextBox1.Find("searchText")は、”searchText”を検索し、見つかった場合はその位置を返します。
見つからない場合は-1を返します。
検索結果を強調表示するには、Selectメソッドを使用して、見つかったテキストの範囲を選択し、SelectionBackColorプロパティで背景色を変更することができます。
テキスト検索の基本
テキスト検索の必要性
テキスト検索は、ユーザーが大量のテキストデータの中から特定の情報を迅速に見つけ出すために不可欠な機能です。
特に、文書作成や編集を行うアプリケーションでは、ユーザーが必要な情報を効率的に取得できるようにすることが求められます。
RichTextBoxを使用することで、ユーザーは簡単にテキストを検索し、必要な情報にアクセスすることができます。
RichTextBoxでの検索機能の概要
RichTextBoxは、C#のWindowsフォームアプリケーションで使用される強力なテキストボックスです。
このコントロールは、リッチテキスト形式のテキストを表示・編集できるだけでなく、テキスト検索機能も備えています。
RichTextBoxを使用することで、ユーザーは特定の文字列を検索し、見つかった結果を強調表示することが可能です。
これにより、ユーザーは文書内の情報を迅速に見つけることができます。
Findメソッドの基本
RichTextBoxには、テキストを検索するためのFindメソッドが用意されています。
このメソッドを使用することで、指定した文字列を文書内で検索し、その位置を取得することができます。
Findメソッドの基本的な使い方は以下の通りです。
int index = richTextBox1.Find("検索したい文字列");このコードでは、richTextBox1内で「検索したい文字列」を検索し、その位置をindexに格納します。
見つからなかった場合、indexは-1になります。
Findメソッドは、検索オプションを指定することもでき、より柔軟な検索が可能です。
Findメソッドの使い方
Findメソッドのシンタックス
Findメソッドは、RichTextBox内で特定の文字列を検索するためのメソッドです。
基本的なシンタックスは以下の通りです。
int index = richTextBox1.Find(string text, int start, int length, RichTextBoxFinds options);text: 検索したい文字列start: 検索を開始する位置length: 検索対象のテキストの長さoptions: 検索オプションを指定するためのフラグ
このメソッドは、検索した文字列が見つかった場合、その開始位置を返します。
見つからなかった場合は-1を返します。
検索オプションの設定
Findメソッドでは、検索の際にいくつかのオプションを指定することができます。
これにより、検索の精度を向上させることが可能です。
主なオプションは以下の通りです。
| オプション名 | 説明 |
|---|---|
RichTextBoxFinds.None | 特にオプションを指定しない場合 |
RichTextBoxFinds.MatchCase | 大文字と小文字を区別して検索する |
RichTextBoxFinds.WholeWord | 単語全体を一致させて検索する |
大文字と小文字の区別
大文字と小文字を区別して検索するには、RichTextBoxFinds.MatchCaseオプションを使用します。
これにより、例えば「テキスト」と「テキスト」のように、異なるケースの文字列を区別して検索することができます。
int index = richTextBox1.Find("テキスト", 0, richTextBox1.TextLength, RichTextBoxFinds.MatchCase);全単語一致の設定
全単語一致で検索するには、RichTextBoxFinds.WholeWordオプションを使用します。
このオプションを指定すると、部分一致ではなく、完全に一致する単語のみが検索されます。
int index = richTextBox1.Find("テキスト", 0, richTextBox1.TextLength, RichTextBoxFinds.WholeWord);検索結果の取得と処理
検索結果を取得した後は、その位置を使ってテキストを処理することができます。
例えば、検索結果を強調表示する場合、SelectionStartとSelectionLengthプロパティを使用します。
以下は、検索結果を強調表示するサンプルコードです。
using System.Drawing;
using System.Windows.Forms;
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
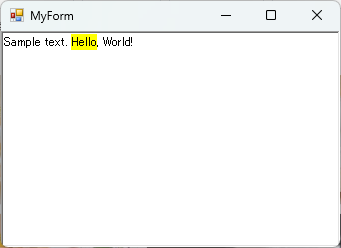
richTextBox1.Text = "Sample text. Hello, World!";
var searchText = "Hello";
int index = richTextBox1.Find(searchText, 0, richTextBox1.TextLength, RichTextBoxFinds.None);
if (index != -1) // 見つかった場合
{
richTextBox1.SelectionStart = index; // 検索結果の開始位置を設定
richTextBox1.SelectionLength = searchText.Length; // 選択する文字数を設定
richTextBox1.SelectionBackColor = Color.Yellow; // 背景色を黄色に設定
}
}
}このコードでは、検索した文字列が見つかった場合、その位置を選択し、背景色を黄色に変更して強調表示します。

見つからなかった場合は何も行いません。
検索結果の強調表示
選択範囲の設定
検索結果を強調表示するためには、まず検索した文字列の位置を特定し、その範囲を選択する必要があります。
RichTextBoxでは、SelectionStartプロパティとSelectionLengthプロパティを使用して、選択範囲を設定します。
以下は、選択範囲を設定するサンプルコードです。
int index = richTextBox1.Find("検索したい文字列", 0, richTextBox1.TextLength, RichTextBoxFinds.None);
if (index != -1) // 見つかった場合
{
richTextBox1.SelectionStart = index; // 検索結果の開始位置を設定
richTextBox1.SelectionLength = "検索したい文字列".Length; // 選択する文字数を設定
}このコードでは、検索した文字列が見つかった場合、その開始位置と選択する文字数を設定しています。
これにより、指定した文字列が選択されます。
SelectionBackColorプロパティの利用
選択範囲を設定した後、SelectionBackColorプロパティを使用して、選択したテキストの背景色を変更することができます。
これにより、検索結果を視覚的に強調表示することが可能です。
以下は、背景色を変更するサンプルコードです。
richTextBox1.SelectionBackColor = Color.Yellow; // 背景色を黄色に設定このコードを前述の選択範囲設定の後に追加することで、検索結果が黄色で強調表示されます。
ユーザーは、検索した文字列を一目で確認できるようになります。
検索結果のクリア方法
強調表示した検索結果をクリアするには、SelectionBackColorプロパティをデフォルトの色に戻す必要があります。
通常、デフォルトの背景色はColor.Whiteです。
以下は、検索結果をクリアするサンプルコードです。
richTextBox1.SelectionBackColor = Color.White; // 背景色をデフォルトに戻すこのコードを実行することで、強調表示されたテキストの背景色が元に戻り、検索結果がクリアされます。
これにより、ユーザーは新たな検索を行う準備が整います。
応用例
複数キーワードの検索
複数のキーワードを同時に検索する場合、ループを使用して各キーワードを順に検索することができます。
以下は、複数のキーワードを検索し、それぞれの位置を取得するサンプルコードです。
string[] keywords = { "キーワード1", "キーワード2", "キーワード3" };
foreach (string keyword in keywords)
{
int index = richTextBox1.Find(keyword, 0, richTextBox1.TextLength, RichTextBoxFinds.None);
if (index != -1) // 見つかった場合
{
richTextBox1.SelectionStart = index; // 検索結果の開始位置を設定
richTextBox1.SelectionLength = keyword.Length; // 選択する文字数を設定
richTextBox1.SelectionBackColor = Color.Yellow; // 背景色を黄色に設定
}
}このコードでは、配列に格納された複数のキーワードをループで検索し、見つかった場合に強調表示します。
これにより、ユーザーは複数のキーワードを一度に確認できます。
検索結果のリスト化
検索結果をリスト化することで、ユーザーが見つかったキーワードの位置を一覧で確認できるようになります。
以下は、検索結果をリストボックスに表示するサンプルコードです。
listBox1.Items.Clear(); // リストボックスをクリア
foreach (string keyword in keywords)
{
int index = richTextBox1.Find(keyword, 0, richTextBox1.TextLength, RichTextBoxFinds.None);
while (index != -1) // 見つかる限りループ
{
listBox1.Items.Add($"'{keyword}' が位置 {index} で見つかりました。");
index = richTextBox1.Find(keyword, index + keyword.Length, richTextBox1.TextLength, RichTextBoxFinds.None); // 次の検索
}
}このコードでは、見つかったキーワードの位置をリストボックスに追加します。
ユーザーは、どのキーワードがどの位置にあるかを簡単に確認できます。
検索履歴の保存
検索履歴を保存することで、ユーザーが過去に検索したキーワードを再利用できるようになります。
以下は、検索履歴をリストボックスに保存するサンプルコードです。
private List<string> searchHistory = new List<string>(); // 検索履歴を格納するリスト
private void Search(string keyword)
{
int index = richTextBox1.Find(keyword, 0, richTextBox1.TextLength, RichTextBoxFinds.None);
if (index != -1) // 見つかった場合
{
richTextBox1.SelectionStart = index;
richTextBox1.SelectionLength = keyword.Length;
richTextBox1.SelectionBackColor = Color.Yellow;
// 検索履歴に追加
if (!searchHistory.Contains(keyword))
{
searchHistory.Add(keyword);
listBoxHistory.Items.Add(keyword); // 履歴をリストボックスに追加
}
}
}このコードでは、検索したキーワードをsearchHistoryリストに追加し、リストボックスに表示します。
これにより、ユーザーは過去の検索キーワードを簡単に再利用できるようになります。
まとめ
この記事では、C#のRichTextBoxを使用したテキスト検索の基本から応用例までを詳しく解説しました。
特に、Findメソッドの使い方や検索結果の強調表示、複数キーワードの検索方法について具体的なサンプルコードを交えて説明しました。
これを参考にすることで、RichTextBoxを活用したアプリケーションの機能を向上させることができるでしょう。
ぜひ、実際のプロジェクトに取り入れて、ユーザーにとって使いやすいインターフェースを実現してください。

![[C#] RichTextBoxでの文字数制限の設定方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37123.png)
![[C#] RichTextBoxで文字色を変更する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37122.png)
![[C#] RichTextBoxの背景色を変更する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37121.png)
![[C#] RichTextBoxでのテキスト読み込み方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37120.png)
![[C#] RichTextBoxの内容をファイルに保存する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37124.png)
![[C#] RichTextBoxで行番号を表示する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37116.png)
![[C#] RichTextBoxでの書式設定方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37118.png)
![[C#] RichTextBoxの基本的な使い方と活用法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37117.png)
![[C#] RichTextBoxで選択範囲を操作する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37119.png)