[C#] チェックボックスの状態を保存して次回起動時に反映する方法
C#でチェックボックスの状態を保存し、次回起動時に反映するには、アプリケーション設定やファイルを使用します。
アプリケーション設定を使う場合、Visual Studioのプロジェクトプロパティで設定を追加し、チェックボックスの状態を保存します。
例えば、Properties.Settings.Default.CheckBoxStateにtrueまたはfalseを保存し、アプリケーション起動時にこの値をチェックボックスに反映します。
ファイルを使う場合、XMLやJSON形式で状態を保存し、起動時にファイルを読み込んでチェックボックスに反映します。
どちらの方法も、保存と読み込みの処理をイベントハンドラに実装することで実現できます。
チェックボックスの状態を保存する方法
アプリケーション設定を使用する
アプリケーション設定の概要
アプリケーション設定は、ユーザーの設定やアプリケーションの動作に関する情報を保存するための機能です。
これにより、アプリケーションを再起動しても、ユーザーの設定を保持することができます。
Visual Studioでは、アプリケーション設定を簡単に管理できるツールが提供されています。
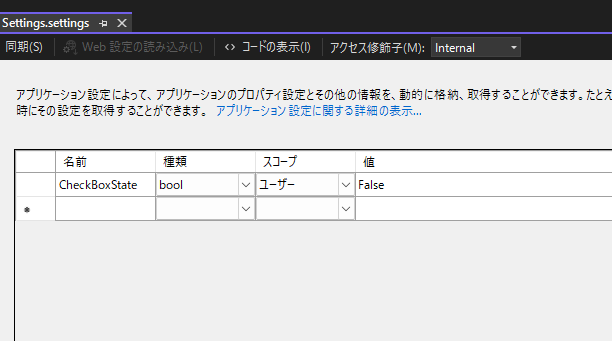
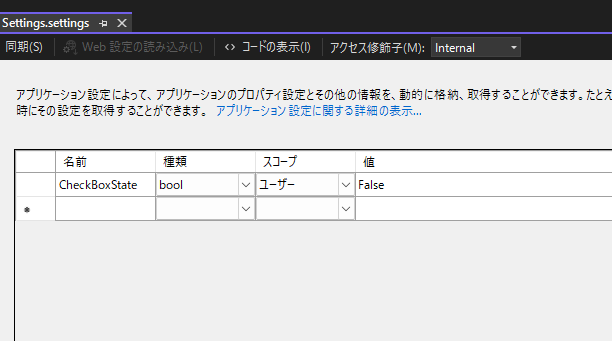
設定の追加方法
- Visual Studioでプロジェクトを開きます。
- ソリューションエクスプローラーでプロジェクト名を右クリックし、「プロパティ」を選択します。
- 「設定」タブを選択し、新しい設定を追加します。
- 設定名、型(例:
bool)、スコープ(例:User)を指定します。

| 項目 | 説明 |
|---|---|
| 設定名 | 保存する設定の名前を指定します |
| 型 | 設定のデータ型を指定します |
| スコープ | 設定のスコープを指定します |
チェックボックスの状態を保存する手順
以下のサンプルコードは、チェックボックスの状態をアプリケーション設定に保存する方法を示しています。
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// フォームの初期化
}
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
// チェックボックスの状態をアプリケーション設定に保存
Properties.Settings.Default.CheckBoxState = checkBox1.Checked;
Properties.Settings.Default.Save();
}
}
このコードでは、checkBox1_CheckedChangedイベントでチェックボックスの状態を保存しています。
保存した状態を読み込む手順
保存したチェックボックスの状態をアプリケーション起動時に読み込むには、以下のようにします。
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// フォームの初期化
// チェックボックスの状態を読み込む
checkBox1.Checked = Properties.Settings.Default.CheckBoxState;
}
}このコードでは、フォームの初期化時にチェックボックスの状態を設定しています。
ファイルを使用する
ファイル保存のメリットとデメリット
| メリット | デメリット |
|---|---|
| ユーザーが設定ファイルを直接編集できる | セキュリティリスクがある |
| 複数の設定を一括で管理できる | ファイルの読み書きに時間がかかる可能性がある |
| アプリケーション間で設定を共有できる | ファイルの破損により設定が失われる可能性がある |
XMLファイルを使用する方法
XMLファイルを使用してチェックボックスの状態を保存する方法を示します。
public partial class MyForm : Form
{
private const string XmlFilePath = "settings.xml";
public MyForm()
{
InitializeComponent();
// フォームの初期化
// XMLファイルから状態を読み込む
if (File.Exists(XmlFilePath))
{
var doc = new XmlDocument();
doc.Load(XmlFilePath);
var node = doc.SelectSingleNode("/Settings/CheckBoxState");
checkBox1.Checked = bool.Parse(node.InnerText);
}
}
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
// チェックボックスの状態をXMLファイルに保存
var doc = new XmlDocument();
var root = doc.CreateElement("Settings");
var checkBoxNode = doc.CreateElement("CheckBoxState");
checkBoxNode.InnerText = checkBox1.Checked.ToString();
root.AppendChild(checkBoxNode);
doc.AppendChild(root);
doc.Save(XmlFilePath);
}
}このコードでは、XMLファイルを使用してチェックボックスの状態を保存および読み込みしています。
JSONファイルを使用する方法
JSONファイルを使用してチェックボックスの状態を保存する方法を示します。
public partial class MyForm : Form
{
private const string JsonFilePath = "settings.json";
public MyForm()
{
InitializeComponent();
// フォームの初期化
// JSONファイルから状態を読み込む
if (File.Exists(JsonFilePath))
{
var json = File.ReadAllText(JsonFilePath);
var settings = JsonConvert.DeserializeObject<Dictionary<string, bool>>(json);
checkBox1.Checked = settings["CheckBoxState"];
}
}
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
// チェックボックスの状態をJSONファイルに保存
var settings = new Dictionary<string, bool>
{
{ "CheckBoxState", checkBox1.Checked }
};
var json = JsonConvert.SerializeObject(settings, Formatting.Indented);
File.WriteAllText(JsonFilePath, json);
}
}このコードでは、JSONファイルを使用してチェックボックスの状態を保存および読み込みしています。
テキストファイルを使用する方法
テキストファイルを使用してチェックボックスの状態を保存する方法を示します。
public partial class MyForm : Form
{
private const string TextFilePath = "settings.txt";
public MyForm()
{
InitializeComponent();
// フォームの初期化
// テキストファイルから状態を読み込む
if (File.Exists(TextFilePath))
{
var text = File.ReadAllText(TextFilePath);
checkBox1.Checked = bool.Parse(text);
}
}
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
// チェックボックスの状態をテキストファイルに保存
File.WriteAllText(TextFilePath, checkBox1.Checked.ToString());
}
}このコードでは、テキストファイルを使用してチェックボックスの状態を保存および読み込みしています。
チェックボックスの状態を反映する方法
フォームロードイベントの活用
フォームロードイベントの概要
フォームロードイベントは、Windowsフォームアプリケーションにおいて、フォームが初めて表示される直前に発生するイベントです。
このイベントを利用することで、フォームの初期化処理や、ユーザー設定の読み込みを行うことができます。
特に、チェックボックスの状態を保存した設定から読み込んで反映する際に便利です。
チェックボックスに状態を反映する手順
フォームロードイベントを活用して、チェックボックスに保存された状態を反映する手順を以下に示します。
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// フォームの初期化
this.Load += new EventHandler(MyForm_Load);
}
private void MyForm_Load(object sender, EventArgs e)
{
// フォームロード時にチェックボックスの状態を反映
checkBox1.Checked = Properties.Settings.Default.CheckBoxState;
}
}このコードでは、MyForm_Loadメソッド内で、アプリケーション設定からチェックボックスの状態を読み込み、checkBox1に反映しています。
状態の初期化とデフォルト設定
初期化の必要性
アプリケーションの初回起動時や、設定ファイルが存在しない場合には、チェックボックスの状態を初期化する必要があります。
初期化を行うことで、予期しない動作を防ぎ、ユーザーにとって一貫した体験を提供できます。
デフォルト設定の方法
デフォルト設定を行う方法を以下に示します。
デフォルト値を設定することで、初回起動時にチェックボックスがどのような状態になるかを決定できます。
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// フォームの初期化
this.Load += new EventHandler(MyForm_Load);
}
private void MyForm_Load(object sender, EventArgs e)
{
// 設定ファイルが存在しない場合、デフォルト値を設定
if (!File.Exists("settings.xml"))
{
checkBox1.Checked = false; // デフォルトは未チェック
}
else
{
// 設定ファイルから状態を読み込む
checkBox1.Checked = Properties.Settings.Default.CheckBoxState;
}
}
}このコードでは、設定ファイルが存在しない場合に、チェックボックスのデフォルト状態を未チェックに設定しています。
これにより、初回起動時の動作を明確に定義できます。
応用例
複数のチェックボックスを扱う
複数のチェックボックスの状態を保存する方法
複数のチェックボックスの状態を保存するには、それぞれのチェックボックスの状態を個別に保存する必要があります。
以下のサンプルコードでは、checkBox1とcheckBox2の状態をアプリケーション設定に保存しています。
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// フォームの初期化
}
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
// チェックボックス1の状態を保存
Properties.Settings.Default.CheckBox1State = checkBox1.Checked;
Properties.Settings.Default.Save();
}
private void checkBox2_CheckedChanged(object sender, EventArgs e)
{
// チェックボックス2の状態を保存
Properties.Settings.Default.CheckBox2State = checkBox2.Checked;
Properties.Settings.Default.Save();
}
}このコードでは、各チェックボックスのCheckedChangedイベントで状態を保存しています。
状態を一括で反映する方法
複数のチェックボックスの状態を一括で反映するには、フォームロードイベントでそれぞれの状態を読み込みます。
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// フォームの初期化
this.Load += new EventHandler(MyForm_Load);
}
private void MyForm_Load(object sender, EventArgs e)
{
// 複数のチェックボックスの状態を一括で反映
checkBox1.Checked = Properties.Settings.Default.CheckBox1State;
checkBox2.Checked = Properties.Settings.Default.CheckBox2State;
}
}このコードでは、MyForm_Loadメソッド内で、各チェックボックスの状態を一括で反映しています。
チェックボックス以外のコントロールに応用する
ラジオボタンの状態を保存する方法
ラジオボタンの状態を保存するには、選択されているラジオボタンの情報を保存します。
以下のサンプルコードでは、ラジオボタンの選択状態を保存しています。
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// フォームの初期化
}
private void radioButton_CheckedChanged(object sender, EventArgs e)
{
// 選択されているラジオボタンの状態を保存
if (radioButton1.Checked)
{
Properties.Settings.Default.SelectedRadioButton = "radioButton1";
}
else if (radioButton2.Checked)
{
Properties.Settings.Default.SelectedRadioButton = "radioButton2";
}
Properties.Settings.Default.Save();
}
}このコードでは、ラジオボタンのCheckedChangedイベントで選択状態を保存しています。
テキストボックスの内容を保存する方法
テキストボックスの内容を保存するには、テキストボックスのTextプロパティを保存します。
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// フォームの初期化
}
private void textBox1_TextChanged(object sender, EventArgs e)
{
// テキストボックスの内容を保存
Properties.Settings.Default.TextBoxContent = textBox1.Text;
Properties.Settings.Default.Save();
}
}このコードでは、テキストボックスのTextChangedイベントで内容を保存しています。
設定のリセット機能を追加する
リセット機能の必要性
設定のリセット機能は、ユーザーが誤って設定を変更した場合や、初期状態に戻したい場合に便利です。
これにより、ユーザーは簡単に設定をデフォルトに戻すことができます。
リセット機能の実装方法
リセット機能を実装するには、設定をデフォルト値に戻すメソッドを作成します。
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// フォームの初期化
}
private void ResetSettings()
{
// 設定をデフォルトにリセット
Properties.Settings.Default.CheckBox1State = false;
Properties.Settings.Default.CheckBox2State = false;
Properties.Settings.Default.SelectedRadioButton = "radioButton1";
Properties.Settings.Default.TextBoxContent = string.Empty;
Properties.Settings.Default.Save();
// UIに反映
checkBox1.Checked = false;
checkBox2.Checked = false;
radioButton1.Checked = true;
textBox1.Text = string.Empty;
}
private void resetButton_Click(object sender, EventArgs e)
{
// リセットボタンがクリックされたときにリセットを実行
ResetSettings();
}
}このコードでは、ResetSettingsメソッドで設定をデフォルトに戻し、resetButton_Clickイベントでリセットを実行しています。
まとめ
この記事では、C#のWindowsフォームアプリケーションにおいて、チェックボックスの状態を保存し、次回起動時に反映する方法について詳しく解説しました。
アプリケーション設定やファイル保存を活用することで、ユーザーの設定を保持し、利便性を向上させる手法を学びました。
これらの知識を活かして、よりユーザーフレンドリーなアプリケーションを開発してみてはいかがでしょうか。

![[C#] チェックボックスの色を変更する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37012.png)
![[C#] チェックボックスの初期値設定方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37010.png)
![[C#] チェックボックスの初期化方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37009.png)
![[C#] チェックボックスの値を取得する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37008.png)
![[C#] CheckBoxの使い方と基本的な操作方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37007.png)
![[C#] CheckBoxの選択をプログラムから解除する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37006.png)
![[C#] チェックボックスのテキストを途中で改行する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37005.png)
![[C#] チェックボックスを独自の画像に置き換えて表示する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37004.png)
![[C#] チェックボックスで常に一つだけ選択できるようにする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37003.png)