[C言語] 樹木曲線の描画方法とアルゴリズム
樹木曲線は、再帰的なフラクタル図形の一種で、C言語で描画するには再帰関数を用いるのが一般的です。
基本的なアルゴリズムは、幹を描画し、その先端から一定の角度で左右に枝を描画することを繰り返します。
再帰の深さを制御することで、樹木の複雑さを調整できます。

描画には、座標系を扱うためのライブラリ(例:OpenGLやSDL)を使用することが多いです。
再帰関数は、終了条件を設定し、各ステップで枝の長さを短くし、角度を変えることで自然な樹木の形状を生成します。
樹木曲線とは
フラクタル図形の基本
フラクタル図形とは、自己相似性を持つ図形のことを指します。
自己相似性とは、図形の一部が全体と似た形状を持つ性質です。
フラクタル図形は、数学的に定義されることが多く、無限に細かい構造を持つことが特徴です。
代表的なフラクタル図形には、マンデルブロ集合やコッホ曲線などがあります。
| フラクタル図形 | 特徴 |
|---|---|
| マンデルブロ集合 | 複雑な境界を持つ |
| コッホ曲線 | 無限に続く自己相似性 |
| シェルピンスキーの三角形 | 三角形の繰り返し |
樹木曲線の特徴
樹木曲線は、フラクタル図形の一種で、木のような形状を持つ曲線です。
幹から枝が分岐し、さらにその枝から小枝が分岐するという構造を持ちます。
このような構造は、再帰的なアルゴリズムを用いて描画されます。
樹木曲線の特徴として、以下の点が挙げられます。
- 再帰性: 幹から枝、枝から小枝といった再帰的な構造。
- 自己相似性: 各部分が全体と似た形状を持つ。
- 自然な形状: 自然界の木や植物の形状に似ている。
自然界における樹木曲線の例
自然界には、樹木曲線に似た形状が多く存在します。
これらは、フラクタル図形の特徴を持ち、自己相似性を示します。
以下に、自然界における樹木曲線の例を示します。
- 樹木: 幹から枝、枝から小枝が分岐する構造。
- シダ植物: 葉が細かく分岐し、全体としても同様の形状を持つ。
- 川の流れ: 本流から支流が分岐し、さらに小さな流れが続く。
これらの例は、自然界におけるフラクタルの美しさを示しており、数学的なフラクタル図形と共通する特徴を持っています。
樹木曲線を描画することで、自然界の複雑な構造を理解する手助けとなります。
C言語での描画準備
必要なライブラリと環境設定
C言語で樹木曲線を描画するためには、グラフィックスライブラリを使用する必要があります。
一般的に使用されるライブラリとして、以下のものがあります。
| ライブラリ名 | 特徴 |
|---|---|
| SDL (Simple DirectMedia Layer) | クロスプラットフォームでのグラフィックス描画が可能 |
| OpenGL | 高度な3Dグラフィックス描画に対応 |
| Allegro | ゲーム開発向けのライブラリ |
これらのライブラリを使用するためには、開発環境にインストールし、プロジェクトにリンクする必要があります。
例えば、SDLを使用する場合、#include <SDL2/SDL.h>をコードに追加し、コンパイル時に-lSDL2オプションを指定します。
座標系の基本
グラフィックス描画において、座標系は非常に重要です。
C言語での描画では、通常、左上を原点とする2D座標系を使用します。
以下に、座標系の基本を示します。
- 原点 (0, 0): ウィンドウの左上隅。
- X軸: 右方向に増加。
- Y軸: 下方向に増加。
この座標系を理解することで、正確な位置に図形を描画することが可能になります。
樹木曲線を描画する際には、幹や枝の位置をこの座標系に基づいて計算します。
描画ウィンドウの設定
描画を行うためには、まず描画ウィンドウを設定する必要があります。
ここでは、SDLを使用した描画ウィンドウの設定方法を紹介します。
#include <SDL2/SDL.h>
int main(int argc, char* argv[]) {
// SDLの初期化
if (SDL_Init(SDL_INIT_VIDEO) < 0) {
printf("SDLの初期化に失敗しました: %s\n", SDL_GetError());
return 1;
}
// ウィンドウの作成
SDL_Window* window = SDL_CreateWindow("樹木曲線", SDL_WINDOWPOS_UNDEFINED, SDL_WINDOWPOS_UNDEFINED, 800, 600, SDL_WINDOW_SHOWN);
if (window == NULL) {
printf("ウィンドウの作成に失敗しました: %s\n", SDL_GetError());
SDL_Quit();
return 1;
}
// ウィンドウの表示時間
SDL_Delay(3000);
// ウィンドウの破棄とSDLの終了
SDL_DestroyWindow(window);
SDL_Quit();
return 0;
}このコードは、SDLを使用して800×600ピクセルのウィンドウを作成し、3秒間表示するプログラムです。
SDL_InitでSDLを初期化し、SDL_CreateWindowでウィンドウを作成します。
最後に、SDL_DestroyWindowとSDL_Quitでリソースを解放します。
このようにして描画ウィンドウを設定することで、樹木曲線を描画する準備が整います。
樹木曲線のアルゴリズム
再帰関数の基本
再帰関数とは、関数が自分自身を呼び出すことで、問題を小さく分割して解決する手法です。
樹木曲線の描画においては、再帰関数を用いて幹から枝、枝から小枝といった構造を再帰的に描画します。
再帰関数の基本的な構造は以下の通りです。
- 基底条件: 再帰を終了する条件を設定します。
これにより、無限再帰を防ぎます。
- 再帰呼び出し: 問題を小さく分割し、再帰的に関数を呼び出します。
例として、単純な再帰関数の構造を示します。
void recursiveFunction(int n) {
if (n <= 0) return; // 基底条件
// 処理
recursiveFunction(n - 1); // 再帰呼び出し
}幹と枝の描画手順
樹木曲線を描画する際には、幹と枝を順番に描画します。
以下に、基本的な描画手順を示します。
- 幹の描画: 最初に幹を描画します。
これは、再帰の最初のステップです。
- 枝の描画: 幹から分岐する枝を描画します。
再帰関数を用いて、各枝からさらに小枝を描画します。
- 角度と長さの調整: 各枝の角度と長さを調整し、自然な樹木の形状を再現します。
以下に、幹と枝を描画するためのサンプルコードを示します。
#include <SDL2/SDL.h>
#include <math.h>
void drawBranch(SDL_Renderer* renderer, int x, int y, double angle, int length) {
if (length < 5) return; // 基底条件
// 新しい枝の終点を計算
int x2 = x + (int)(cos(angle) * length);
int y2 = y - (int)(sin(angle) * length);
// 枝を描画
SDL_RenderDrawLine(renderer, x, y, x2, y2);
// 再帰的に枝を描画
drawBranch(renderer, x2, y2, angle - M_PI / 6, length * 0.7);
drawBranch(renderer, x2, y2, angle + M_PI / 6, length * 0.7);
}このコードは、SDLを使用して幹と枝を描画する関数です。
drawBranch関数は、再帰的に枝を描画し、基底条件として枝の長さが5未満の場合に再帰を終了します。
再帰の深さと枝の長さの調整
樹木曲線の形状を調整するためには、再帰の深さと枝の長さを適切に設定する必要があります。
これにより、自然な樹木の形状を再現できます。
- 再帰の深さ: 再帰の深さを増やすことで、より細かい枝を描画できます。
ただし、深すぎると計算量が増加し、描画が遅くなる可能性があります。
- 枝の長さ: 各再帰ステップで枝の長さを減少させることで、自然な形状を再現します。
通常、枝の長さは一定の割合で減少させます。
これらの調整を行うことで、樹木曲線の形状を自由に変化させることができます。
再帰の深さと枝の長さを適切に設定することで、様々な樹木の形状を描画することが可能です。
C言語での実装手順
初期設定とメイン関数
樹木曲線を描画するためのプログラムを作成する際、まずは初期設定とメイン関数を用意します。
ここでは、SDLを使用してウィンドウを作成し、描画の準備を行います。
#include <SDL2/SDL.h>
#include <math.h>
#include <stdio.h>
// ウィンドウの幅と高さ
#define WINDOW_WIDTH 800
#define WINDOW_HEIGHT 600
int main(int argc, char* argv[]) {
// SDLの初期化
if (SDL_Init(SDL_INIT_VIDEO) < 0) {
printf("SDLの初期化に失敗しました: %s\n", SDL_GetError());
return 1;
}
// ウィンドウの作成
SDL_Window* window = SDL_CreateWindow("樹木曲線", SDL_WINDOWPOS_UNDEFINED, SDL_WINDOWPOS_UNDEFINED, WINDOW_WIDTH, WINDOW_HEIGHT, SDL_WINDOW_SHOWN);
if (window == NULL) {
printf("ウィンドウの作成に失敗しました: %s\n", SDL_GetError());
SDL_Quit();
return 1;
}
// レンダラーの作成
SDL_Renderer* renderer = SDL_CreateRenderer(window, -1, SDL_RENDERER_ACCELERATED);
if (renderer == NULL) {
printf("レンダラーの作成に失敗しました: %s\n", SDL_GetError());
SDL_DestroyWindow(window);
SDL_Quit();
return 1;
}
// 描画の準備
SDL_SetRenderDrawColor(renderer, 255, 255, 255, 255);
SDL_RenderClear(renderer);
// 樹木曲線の描画関数を呼び出す
drawBranch(renderer, WINDOW_WIDTH / 2, WINDOW_HEIGHT, -M_PI / 2, 100);
// 描画の更新
SDL_RenderPresent(renderer);
// ウィンドウの表示時間
SDL_Delay(5000);
// リソースの解放
SDL_DestroyRenderer(renderer);
SDL_DestroyWindow(window);
SDL_Quit();
return 0;
}このコードは、SDLを使用してウィンドウとレンダラーを作成し、背景を白でクリアした後、樹木曲線の描画関数を呼び出します。
再帰関数の実装
次に、樹木曲線を描画するための再帰関数を実装します。
この関数は、幹と枝を再帰的に描画します。
void drawBranch(SDL_Renderer* renderer, int x, int y, double angle, int length) {
if (length < 5) return; // 基底条件
// 新しい枝の終点を計算
int x2 = x + (int)(cos(angle) * length);
int y2 = y - (int)(sin(angle) * length);
// 枝を描画
SDL_SetRenderDrawColor(renderer, 0, 0, 0, 255); // 黒色
SDL_RenderDrawLine(renderer, x, y, x2, y2);
// 再帰的に枝を描画
drawBranch(renderer, x2, y2, angle - M_PI / 6, length * 0.7);
drawBranch(renderer, x2, y2, angle + M_PI / 6, length * 0.7);
}この関数は、基底条件として枝の長さが5未満の場合に再帰を終了し、枝を描画します。
再帰的に呼び出すことで、樹木の形状を再現します。
描画の最適化
描画の最適化を行うことで、プログラムのパフォーマンスを向上させることができます。
以下のポイントに注意します。
- レンダラーの設定: 描画前にレンダラーの色を設定し、必要なときだけ変更します。
- 再帰の深さ: 再帰の深さを適切に設定し、無駄な計算を減らします。
- 描画の更新: 描画の更新は一度にまとめて行い、無駄な更新を避けます。
完成したプログラム
以下に、樹木曲線を描画する完成したプログラムを示します。
#include <SDL2/SDL.h>
#include <math.h>
#include <stdio.h>
#ifndef M_PI
#define M_PI 3.14159265358979323846
#endif
#define WINDOW_WIDTH 800
#define WINDOW_HEIGHT 600
void drawBranch(SDL_Renderer* renderer, int x, int y, double angle,
int length) {
if (length < 5) return;
int x2 = x + (int)(cos(angle) * length);
int y2 = y - (int)(sin(angle) * length);
SDL_SetRenderDrawColor(renderer, 0, 0, 0, 255);
SDL_RenderDrawLine(renderer, x, y, x2, y2);
drawBranch(renderer, x2, y2, angle - M_PI / 6, length * 0.7);
drawBranch(renderer, x2, y2, angle + M_PI / 6, length * 0.7);
}
int main(int argc, char* argv[]) {
if (SDL_Init(SDL_INIT_VIDEO) < 0) {
printf("SDLの初期化に失敗しました: %s\n", SDL_GetError());
return 1;
}
SDL_Window* window = SDL_CreateWindow("樹木曲線", SDL_WINDOWPOS_UNDEFINED,
SDL_WINDOWPOS_UNDEFINED, WINDOW_WIDTH,
WINDOW_HEIGHT, SDL_WINDOW_SHOWN);
if (window == NULL) {
printf("ウィンドウの作成に失敗しました: %s\n", SDL_GetError());
SDL_Quit();
return 1;
}
SDL_Renderer* renderer =
SDL_CreateRenderer(window, -1, SDL_RENDERER_ACCELERATED);
if (renderer == NULL) {
printf("レンダラーの作成に失敗しました: %s\n", SDL_GetError());
SDL_DestroyWindow(window);
SDL_Quit();
return 1;
}
SDL_SetRenderDrawColor(renderer, 255, 255, 255, 255);
SDL_RenderClear(renderer);
// M_PIを-M_PIにすると下向きになる(第3引数はWINDOW_HEIGHT未満にすること)
drawBranch(renderer, WINDOW_WIDTH / 2, WINDOW_HEIGHT, M_PI / 2, 200);
SDL_RenderPresent(renderer);
SDL_Delay(5000);
SDL_DestroyRenderer(renderer);
SDL_DestroyWindow(window);
SDL_Quit();
return 0;
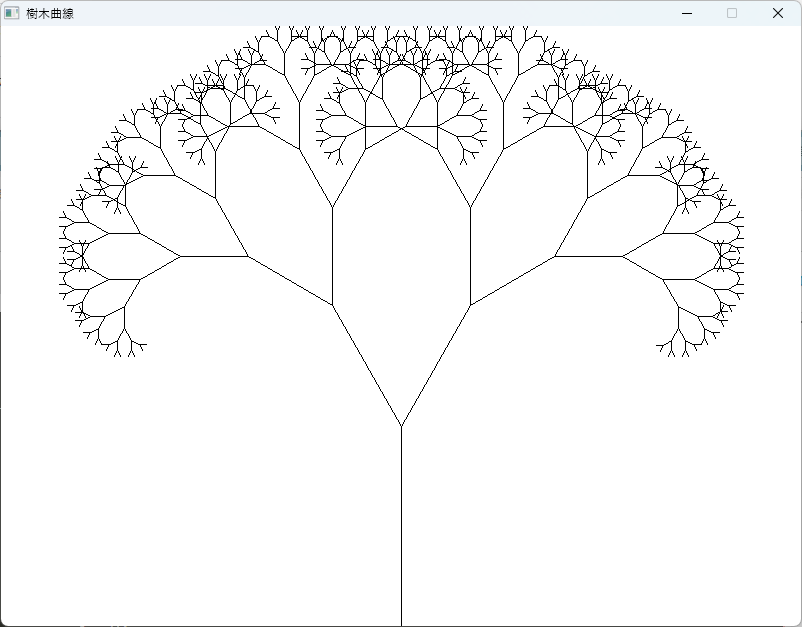
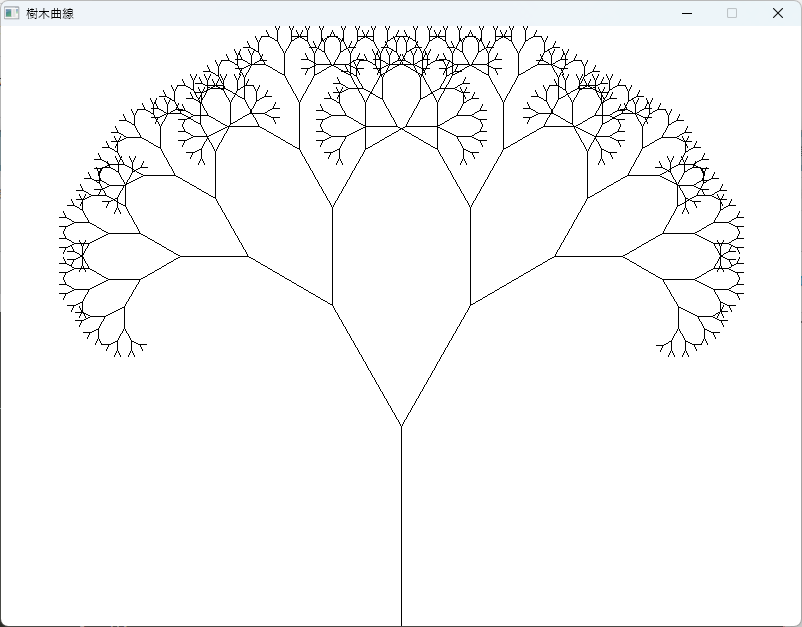
}このプログラムは、SDLを使用して樹木曲線を描画します。

ウィンドウの中央から上に向かって幹を描画し、再帰的に枝を描画することで、樹木の形状を再現します。
応用例
色を変えた樹木曲線の描画
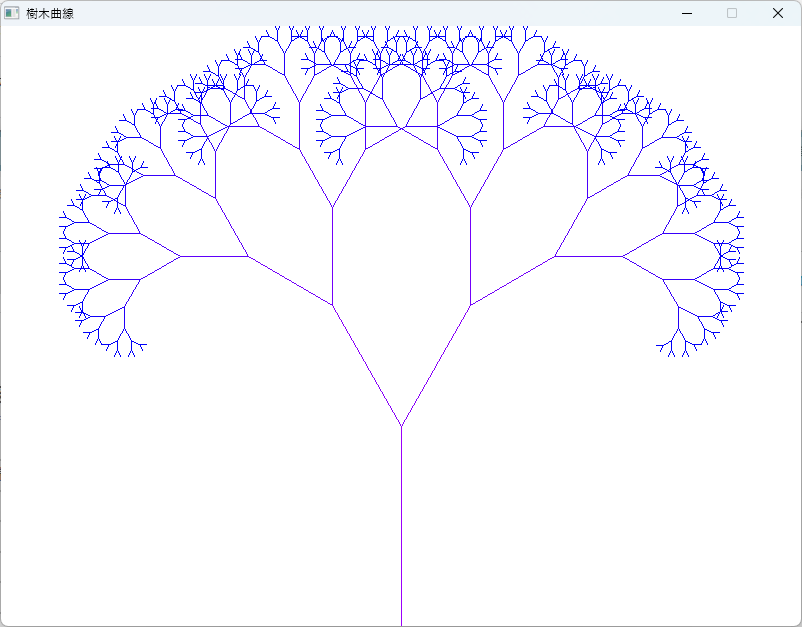
樹木曲線の描画において、色を変えることで視覚的な効果を高めることができます。
例えば、枝の深さに応じて色を変化させることで、より立体的な印象を与えることができます。
以下に、色を変えた樹木曲線の描画方法を示します。
void drawColoredBranch(SDL_Renderer* renderer, int x, int y, double angle, int length, int depth) {
if (length < 5) return;
int x2 = x + (int)(cos(angle) * length);
int y2 = y - (int)(sin(angle) * length);
// 深さに応じて色を設定
int color = 255 - (depth * 20);
if (color < 0) color = 0;
SDL_SetRenderDrawColor(renderer, color, 100, 50, 255);
SDL_RenderDrawLine(renderer, x, y, x2, y2);
drawColoredBranch(renderer, x2, y2, angle - M_PI / 6, length * 0.7, depth + 1);
drawColoredBranch(renderer, x2, y2, angle + M_PI / 6, length * 0.7, depth + 1);
}この関数では、再帰の深さに応じて色を変化させています。

depthパラメータを用いて、色の明るさを調整します。
風に揺れる樹木のアニメーション
樹木が風に揺れる様子をアニメーションで表現することも可能です。
枝の角度を時間に応じて変化させることで、動的な効果を実現します。
void drawSwingingBranch(SDL_Renderer* renderer, int x, int y, double angle, int length, int depth, double time) {
if (length < 5) return;
int x2 = x + (int)(cos(angle) * length);
int y2 = y - (int)(sin(angle) * length);
SDL_SetRenderDrawColor(renderer, 0, 0, 0, 255);
SDL_RenderDrawLine(renderer, x, y, x2, y2);
// 時間に応じて角度を変化
double swingAngle = M_PI / 6 * sin(time + depth);
drawSwingingBranch(renderer, x2, y2, angle - swingAngle, length * 0.7, depth + 1, time);
drawSwingingBranch(renderer, x2, y2, angle + swingAngle, length * 0.7, depth + 1, time);
}この関数では、timeパラメータを用いて、枝の角度を時間に応じて変化させています。
これにより、風に揺れるようなアニメーションを実現します。
3D樹木曲線の生成
3D空間で樹木曲線を生成することで、よりリアルな表現が可能になります。
3Dグラフィックスライブラリを使用して、奥行きのある樹木を描画します。
ここでは、OpenGLを使用した基本的な3D樹木曲線の生成方法を紹介します。
void draw3DBranch(GLfloat x, GLfloat y, GLfloat z, GLfloat angleX, GLfloat angleY, int length, int depth) {
if (length < 5) return;
GLfloat x2 = x + cos(angleX) * length;
GLfloat y2 = y + sin(angleY) * length;
GLfloat z2 = z + sin(angleX) * length;
glBegin(GL_LINES);
glVertex3f(x, y, z);
glVertex3f(x2, y2, z2);
glEnd();
draw3DBranch(x2, y2, z2, angleX - M_PI / 6, angleY, length * 0.7, depth + 1);
draw3DBranch(x2, y2, z2, angleX + M_PI / 6, angleY, length * 0.7, depth + 1);
}この関数は、OpenGLを使用して3D空間に樹木曲線を描画します。
angleXとangleYを用いて、3D空間での角度を調整し、奥行きのある樹木を生成します。
これらの応用例を通じて、樹木曲線の描画をさらに発展させることができます。
色やアニメーション、3D表現を組み合わせることで、より豊かなビジュアルを実現できます。
まとめ
この記事では、C言語を用いて樹木曲線を描画する方法について詳しく解説しました。
樹木曲線の基本的な概念から、再帰関数を用いた描画アルゴリズム、さらには色やアニメーション、3D表現といった応用例までをカバーしました。
これを機に、ぜひ実際にコードを試しながら、樹木曲線の美しさとプログラミングの楽しさを体験してみてください。

![[C言語] ドラゴン曲線を計算するプログラムを実装する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-44015.png)
![[C言語] トポロジカルソートを実装する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-44014.png)
![[C言語] ハノイの塔を解くプログラムの作成方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-44019.png)
![[C言語] はさみうち法(非線形方程式)を実装する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-44017.png)
![[C言語] ナップザック問題を動的計画法で解く方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-44016.png)
![[C言語] フラクタル圧縮を用いた画像圧縮方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-44023.png)
![[C言語] プサイ関数/ポリガンマ関数を実装する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-44022.png)
![[C言語] フィボナッチ探索を実装する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-44021.png)
![[C言語] フィボナッチ数列を求めるアルゴリズムの書き方](https://af-e.net/wp-content/uploads/2024/09/thumbnail-44020.png)
![[C言語] ベルマンフォード法を実装する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-44029.png)
![[C言語] ベータ分布を計算して乱数を生成する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-44028.png)
![[C言語] ベータ関数を実装する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-44027.png)