DXライブラリで四角形などの短形を描画する方法
DXライブラリは、C++でゲームやグラフィックアプリケーションを開発するためのライブラリです。
四角形を描画するには、主にDrawBox関数を使用します。
この関数は、四角形の左上と右下の座標、色、塗りつぶしの有無を指定することで、簡単に四角形を描画できます。
また、DrawFillBox関数を使うことで、塗りつぶされた四角形を描画することも可能です。
これらの関数を活用することで、ゲームの背景やUI要素を効率的に作成できます。
四角形の描画方法
四角形描画の基本
DXライブラリを使用して四角形を描画するには、基本的にDrawBox関数を利用します。
この関数は、指定した座標に四角形を描画するためのもので、塗りつぶしや枠線のみの描画も可能です。
四角形の描画は、ゲームやアプリケーションのUI要素として非常に重要な役割を果たします。
DrawBox関数の使い方
DrawBox関数は、以下のように使用します。
#include "DxLib.h"
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
// DXライブラリの初期化
ChangeWindowMode(TRUE), DxLib_Init(), SetDrawScreen(DX_SCREEN_BACK);
// 四角形を描画
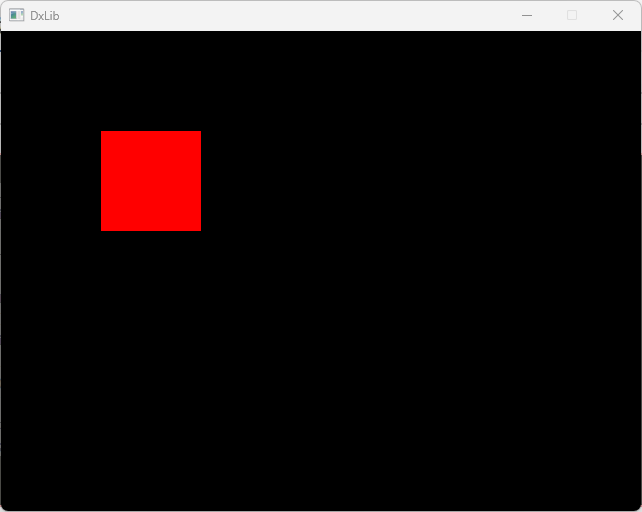
DrawBox(100, 100, 200, 200, GetColor(255, 0, 0), TRUE);
// 画面を更新
ScreenFlip();
// キー入力待ち
WaitKey();
// DXライブラリの終了
DxLib_End();
return 0;
}このコードでは、(100, 100)から(200, 200)の範囲に赤色の四角形を描画しています。
GetColor関数で色を指定し、最後の引数TRUEで塗りつぶしを指定しています。

色の指定方法
DXライブラリでは、色を指定する際にGetColor関数を使用します。
この関数は、RGBの各成分を0から255の範囲で指定し、色を取得します。
| パラメータ | 説明 |
|---|---|
| R | 赤の成分 (0-255) |
| G | 緑の成分 (0-255) |
| B | 青の成分 (0-255) |
例:GetColor(255, 0, 0)は赤色を表します。
四角形の座標指定方法
DrawBox関数では、四角形の描画位置を指定するために、左上と右下の座標を指定します。
これにより、四角形の位置と大きさを決定します。
| パラメータ | 説明 |
|---|---|
| x1, y1 | 四角形の左上の座標 |
| x2, y2 | 四角形の右下の座標 |
例:DrawBox(100, 100, 200, 200, color, TRUE)は、(100, 100)から(200, 200)の範囲に四角形を描画します。
四角形の応用描画
塗りつぶし四角形の描画
塗りつぶし四角形は、DrawBox関数の最後の引数をTRUEに設定することで描画できます。
この設定により、指定した範囲内が指定した色で完全に塗りつぶされます。
#include "DxLib.h"
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
ChangeWindowMode(TRUE), DxLib_Init(), SetDrawScreen(DX_SCREEN_BACK);
// 塗りつぶし四角形を描画
DrawBox(50, 50, 150, 150, GetColor(0, 255, 0), TRUE);
ScreenFlip();
WaitKey();
DxLib_End();
return 0;
}
枠線のみの四角形の描画
枠線のみの四角形を描画するには、DrawBox関数の最後の引数をFALSEに設定します。
これにより、四角形の枠線だけが描画され、中は透明になります。
#include "DxLib.h"
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
ChangeWindowMode(TRUE), DxLib_Init(), SetDrawScreen(DX_SCREEN_BACK);
// 枠線のみの四角形を描画
DrawBox(200, 50, 300, 150, GetColor(0, 0, 255), FALSE);
ScreenFlip();
WaitKey();
DxLib_End();
return 0;
}
透明度を持つ四角形の描画
透明度を持つ四角形を描画するには、SetDrawBlendMode関数を使用してブレンドモードを設定します。
これにより、四角形の透明度を調整できます。
#include "DxLib.h"
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
ChangeWindowMode(TRUE), DxLib_Init(), SetDrawScreen(DX_SCREEN_BACK);
// 透明度を設定
SetDrawBlendMode(DX_BLENDMODE_ALPHA, 128);
// 透明度を持つ四角形を描画
DrawBox(350, 50, 450, 150, GetColor(255, 255, 0), TRUE);
// ブレンドモードを元に戻す
SetDrawBlendMode(DX_BLENDMODE_NOBLEND, 0);
ScreenFlip();
WaitKey();
DxLib_End();
return 0;
}
透明度を設定することで、背景や他のオブジェクトと自然に重なり合う表現が可能になります。
四角形描画の実践例
ゲーム画面でのUIパーツとしての利用
四角形は、ゲーム画面でのUIパーツとして非常に有用です。
例えば、ライフバーやスコアボード、ボタンなどに利用されます。
四角形を使うことで、シンプルかつ効果的なUIを構築できます。
#include "DxLib.h"
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
ChangeWindowMode(TRUE), DxLib_Init(), SetDrawScreen(DX_SCREEN_BACK);
// ライフバーを描画
DrawBox(10, 10, 110, 30, GetColor(255, 0, 0), TRUE);
// スコアボードを描画
DrawBox(10, 40, 110, 70, GetColor(0, 0, 255), TRUE);
ScreenFlip();
WaitKey();
DxLib_End();
return 0;
}
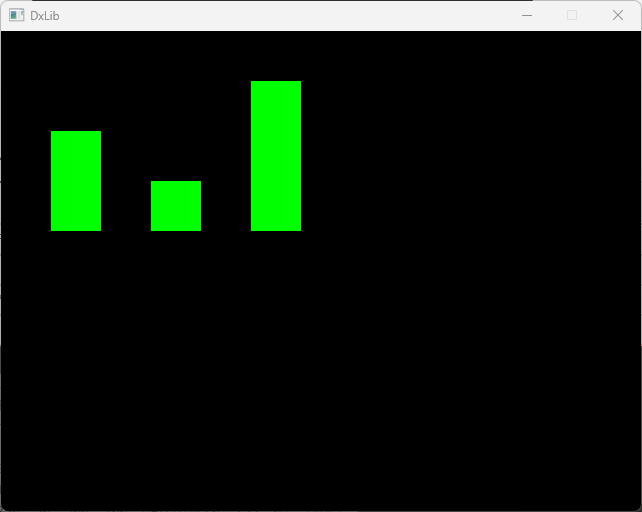
グラフやチャートの描画
四角形は、グラフやチャートの描画にも適しています。
棒グラフやヒストグラムなど、データを視覚的に表現する際に役立ちます。
#include "DxLib.h"
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
ChangeWindowMode(TRUE), DxLib_Init(), SetDrawScreen(DX_SCREEN_BACK);
// 棒グラフを描画
DrawBox(50, 100, 100, 200, GetColor(0, 255, 0), TRUE);
DrawBox(150, 150, 200, 200, GetColor(0, 255, 0), TRUE);
DrawBox(250, 50, 300, 200, GetColor(0, 255, 0), TRUE);
ScreenFlip();
WaitKey();
DxLib_End();
return 0;
}
簡易的なアニメーションの作成
四角形を使った簡易的なアニメーションも可能です。
位置や色を変化させることで、動きのある表現を作り出せます。
#include "DxLib.h"
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
ChangeWindowMode(TRUE), DxLib_Init(), SetDrawScreen(DX_SCREEN_BACK);
int x = 0;
while (ProcessMessage() == 0) {
ClearDrawScreen();
// 四角形を移動させる
DrawBox(x, 100, x + 50, 150, GetColor(255, 255, 0), TRUE);
x = (x + 2) % 640; // 画面幅に合わせてループ
ScreenFlip();
WaitTimer(16); // 約60FPS
}
DxLib_End();
return 0;
}黄色い四角形が画面上を右に移動し続けます。画面の端に到達すると左端に戻ります。このように、四角形を使ったアニメーションは、ゲームやアプリケーションに動的な要素を追加するのに役立ちます。
まとめ
この記事では、DXライブラリを用いた四角形の描画方法について詳しく解説しました。
基本的な描画方法から応用的な描画例までを通じて、四角形を使ったさまざまな表現方法を学ぶことができました。
これを機に、実際のプロジェクトで四角形描画を活用し、より魅力的なビジュアルを作成してみてはいかがでしょうか。